

好久沒有在這裡po文了,一時興起想分享最近做的一個小小小project。
最近公司同事在找工作,給我看了一個他的面試題目,我看了看也就動手做了出來。覺得挺有趣的,所以就在這邊分享給大家。By the way, 我不知道這樣算不算洩題,如果不適合這樣做的話請跟我說。
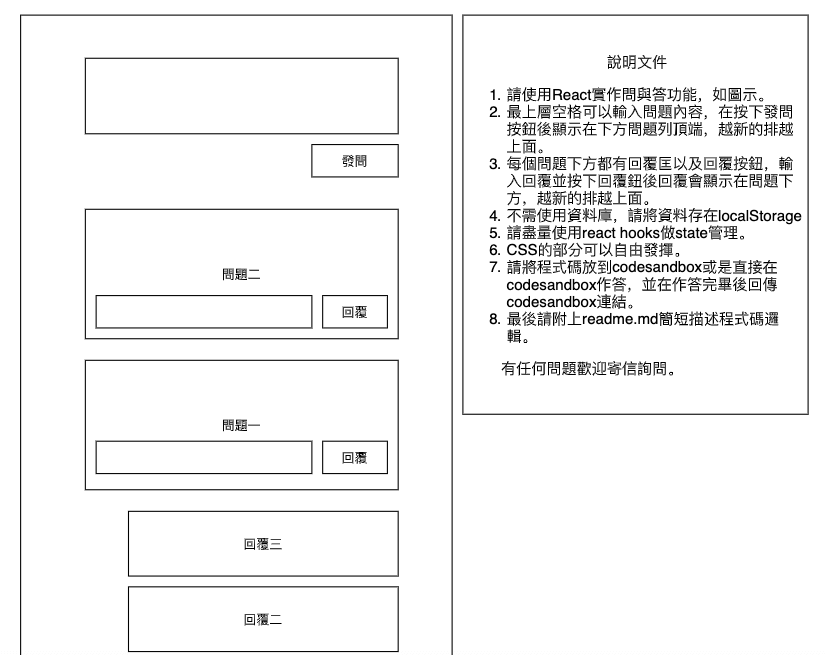
題目如下:

這個題目其實並不難,但卻可以看到很多眉眉角角,例如你對於React Functional Component的熟悉度、如何使用reusable function,以及Javascript語法的使用等等。
以下連結是我做的CodeSandbox:
https://codesandbox.io/s/leave-a-message-demo-app-3n4ml
在這個題目中我發現,由於要將最新的comment或者是reply放置於最上方,因此我捨棄掉了平常習慣使用的 array.map() method,而是拉出一個reusable function,從array中的最後一個element開始做iterate
於最上方,因此我捨棄掉了平常習慣使用的 array.map() method,而是拉出一個reusable function,從array中的最後一個element開始做iterate
export const genLists = (array, Component) => {
let dom = [];
for (let i = array.length – 1; i >= 0; i–) {
dom.push(comment_${i}} />);
}
return dom;
};
至於架構部分,則是又大包到小 App() -> commentContainer() -> replyContainer 以及 Form 組成
由於題目有要求使用 localStorage 將data做管理。也因此我拉出了兩個resuable function
export const getLocalData = key => {
const localData = localStorage.getItem(key);
const data = localData ? localData.split(“,”) : [];
return data;
};
export const saveDataToLocal = (key = “”, array = []) => {
localStorage.setItem(key, array.toString());
};
component則使用 prop-types ,對props做確認
至於css則是隨性發揮,有使用了 styled-component,這款是React很熱門的dependency。
差不多就這樣囉!