All Projects
This page showcase all of the projects that I built. Utilizing the filter button to view the specific category.

Snigger
July 15th, 2023
View Details →

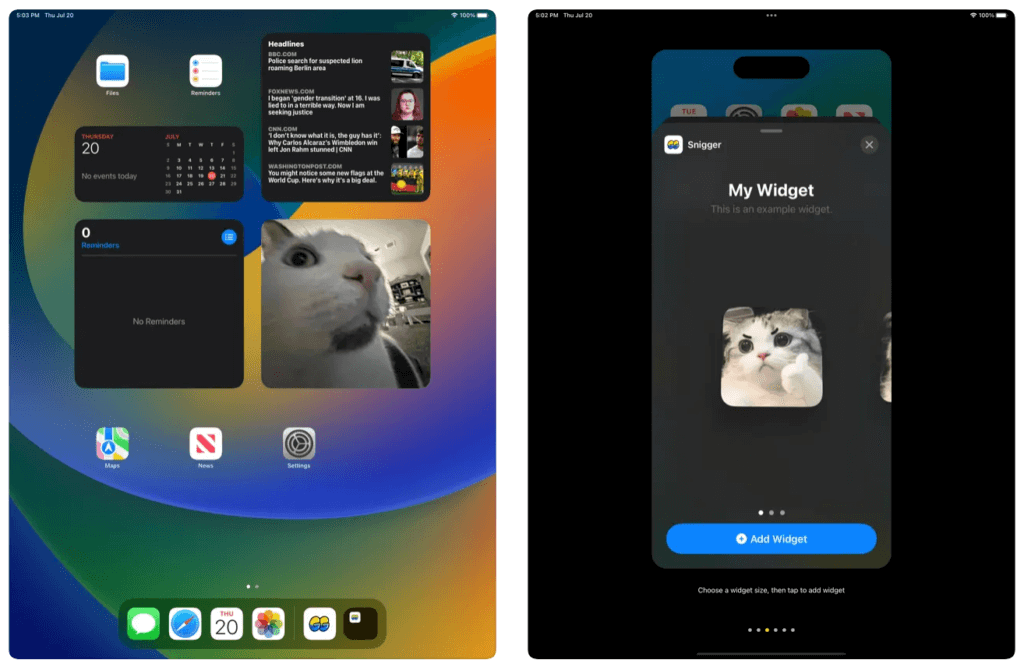
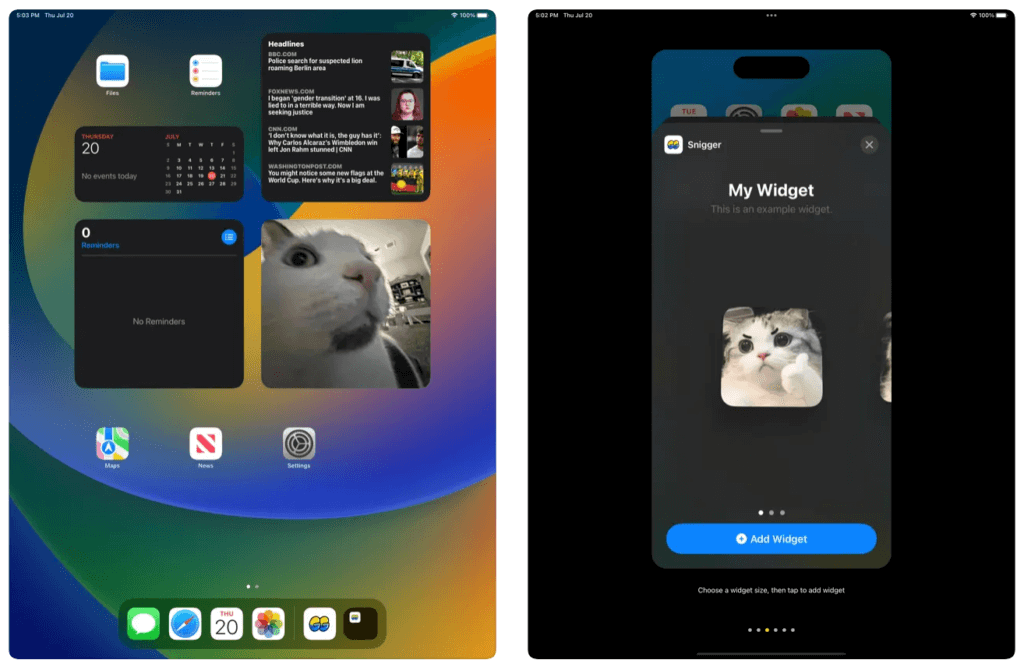
Snigger
July 15th, 2023
Get ready to laugh with our Random Meme Widget! Enjoy a delightful collection of hilarious memes displayed on your home screen. Each hour brings a new surprise, keeping things fresh and entertaining. Tap your favorite meme to download it directly to your phone and share the laughter with friends. Easy, fun, and endlessly entertaining - upgrade your widget game today!

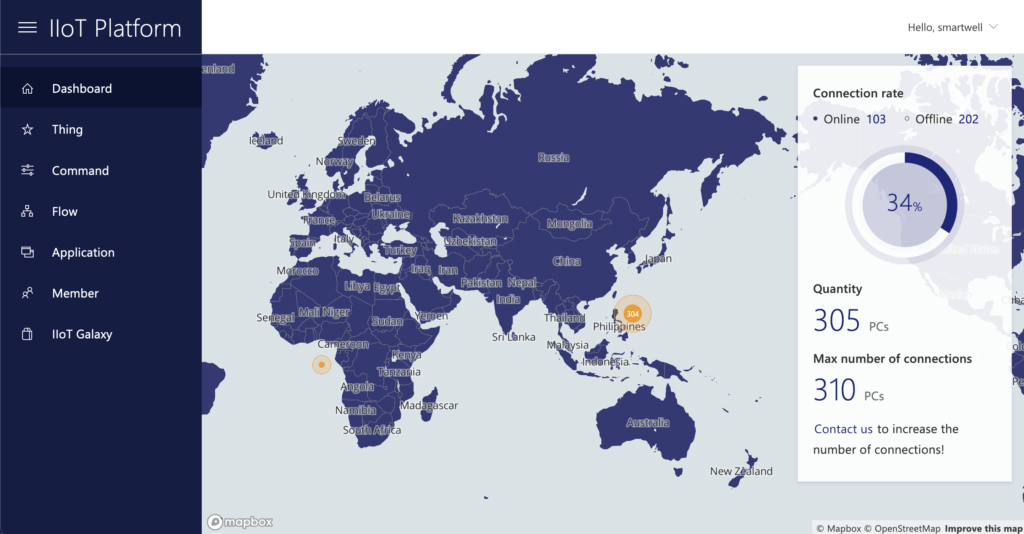
ORing PaaS
April 23rd, 2020
View Details →

ORing PaaS
April 23rd, 2020
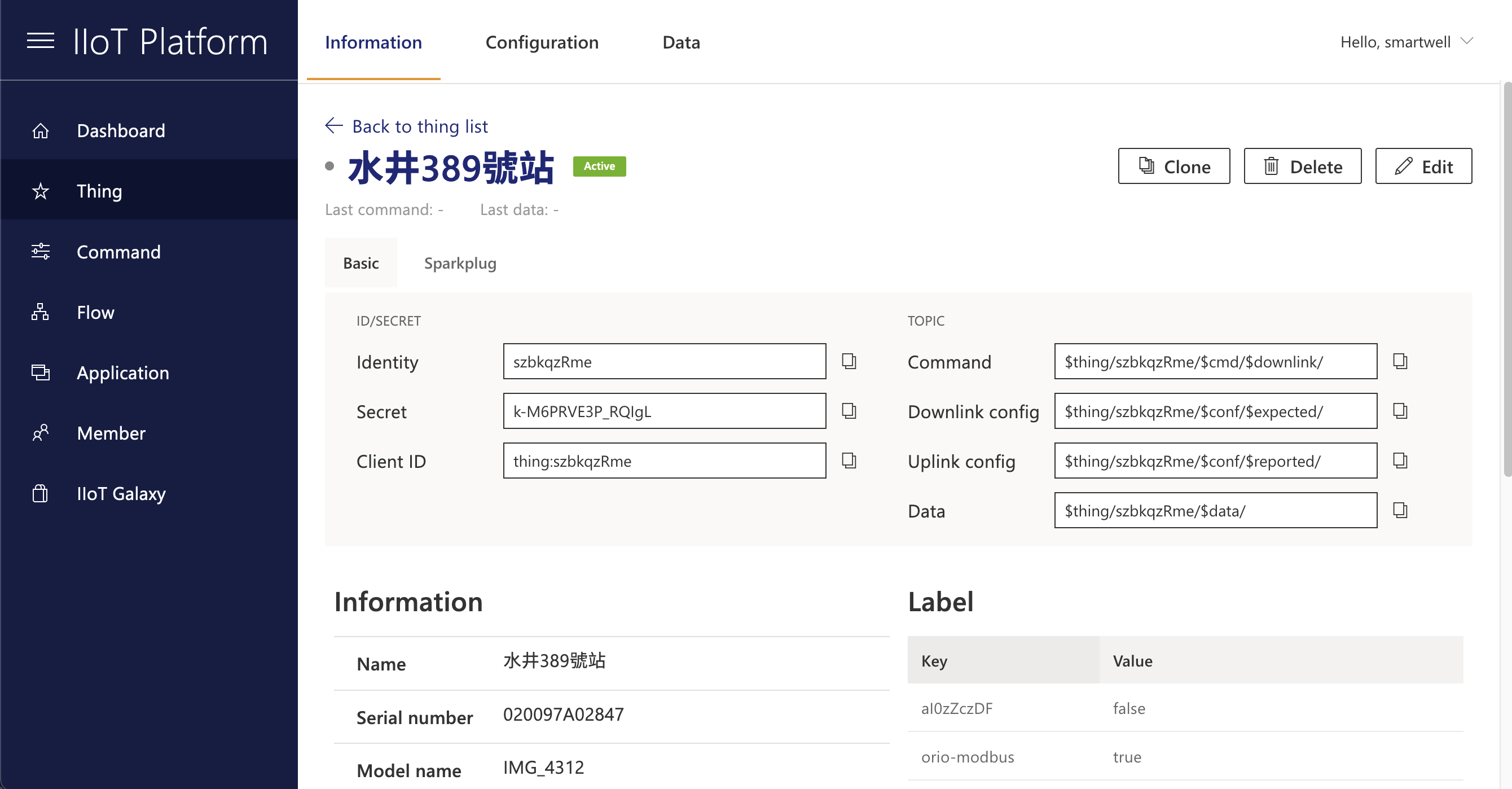
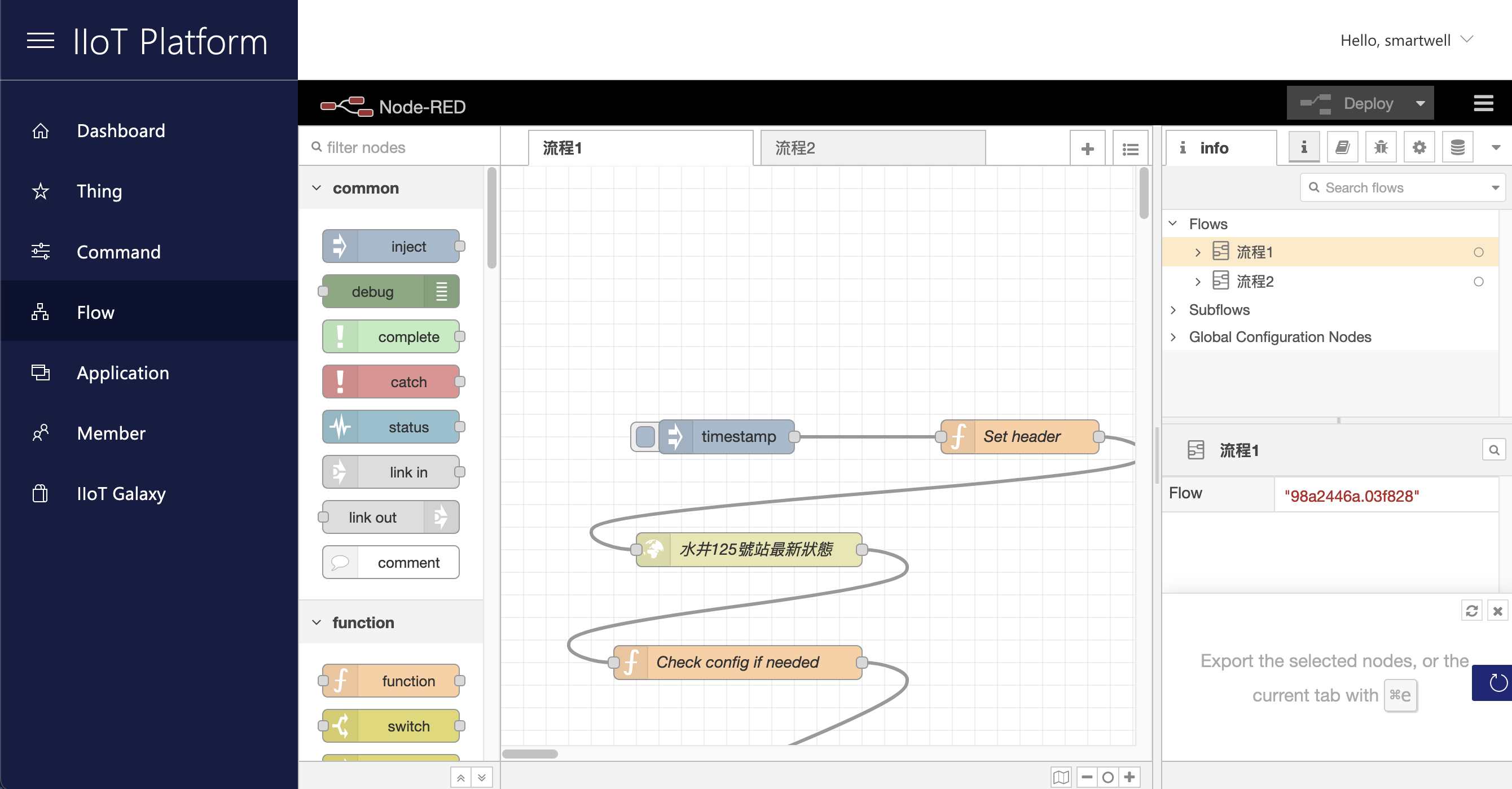
ORing PaaS 專注於物聯網設備的建立、管理,開發者在接到新的案子時,只需要專注於 SaaS 的商業邏輯上,並與 PaaS 透過 OAuth 協定串接後即可使用



Foobars
May 14th, 2023
View Details →

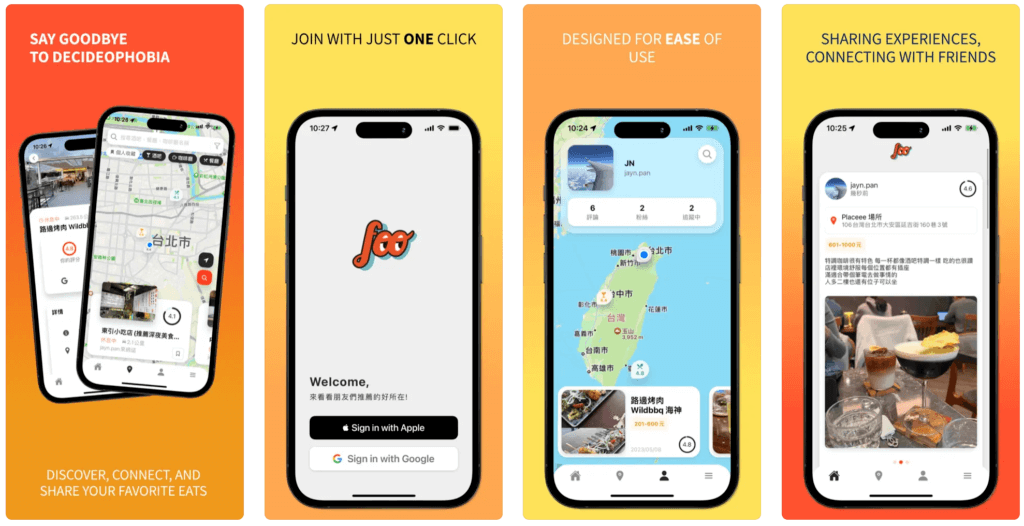
Foobars
May 14th, 2023
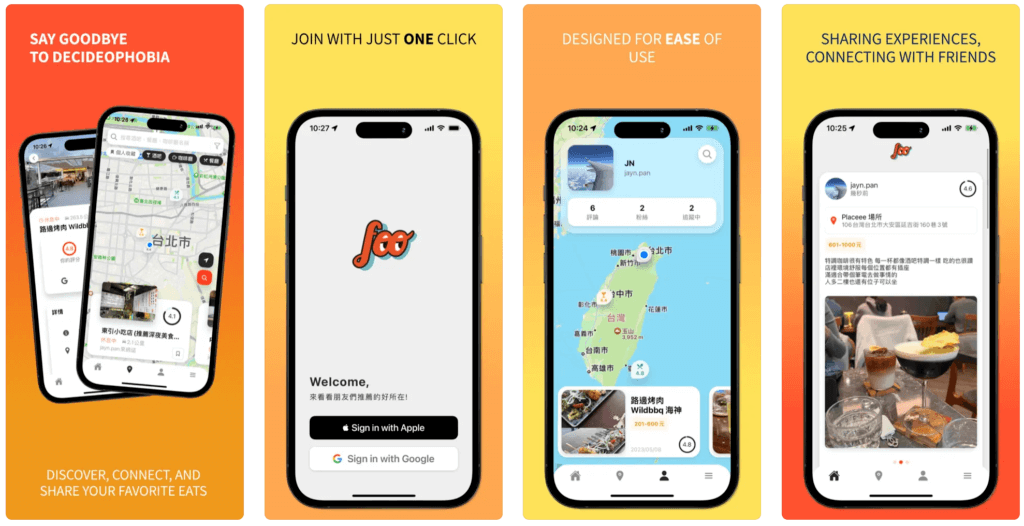
你是否每逢佳節時,想找一間餐廳卻不知如何找起呢?網路的業配文、Google Map 上琳瑯滿路的餐廳實在是無從下手。最後總是到處和朋友打聽哪裡的餐廳好吃不會踩雷。Foobars 就是為了以朋友為出發的美食社交 App,在
這裡你只會看到追蹤的朋友最近推薦了哪些餐廳,以及附近的美食有哪些讓你與餐廳選擇困難說掰掰!

Kenalwayscan
August 16th, 2019
View Details →

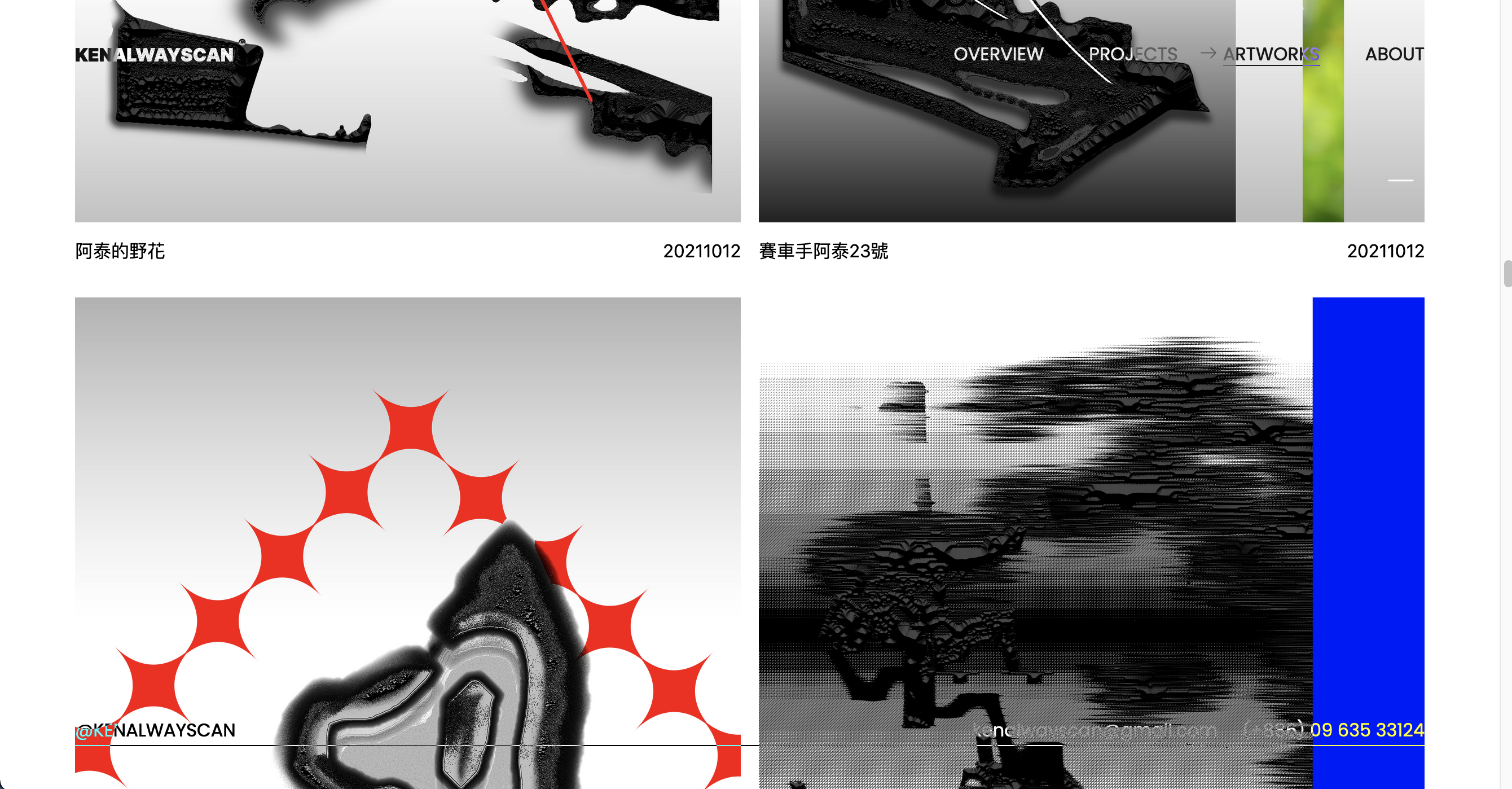
Kenalwayscan
August 16th, 2019
幫設計師好友創建的形象網站,使用了 NextJS 作為前端框架,後台使用了 headless WordPress,單純作為 CMS 使用,並開發 API 接口與前端串接。
NextJS 部分使用了 Incremental Static Regeneration 的技術,同時兼顧 SEO 也能動態更動網站內容,並且 loading 速度較 server-side rendering 快速
Home page 使用了 css 的 scroll snap 功能

由於不是套版,可以放置與好友合作使用 p5.js 製作的 project

設計師希望所有的圖檔都必須使用原尺寸,因此於 php 開放傳送檔案大小限制


Deploy App
January 8th, 2022
View Details →

Deploy App
January 8th, 2022
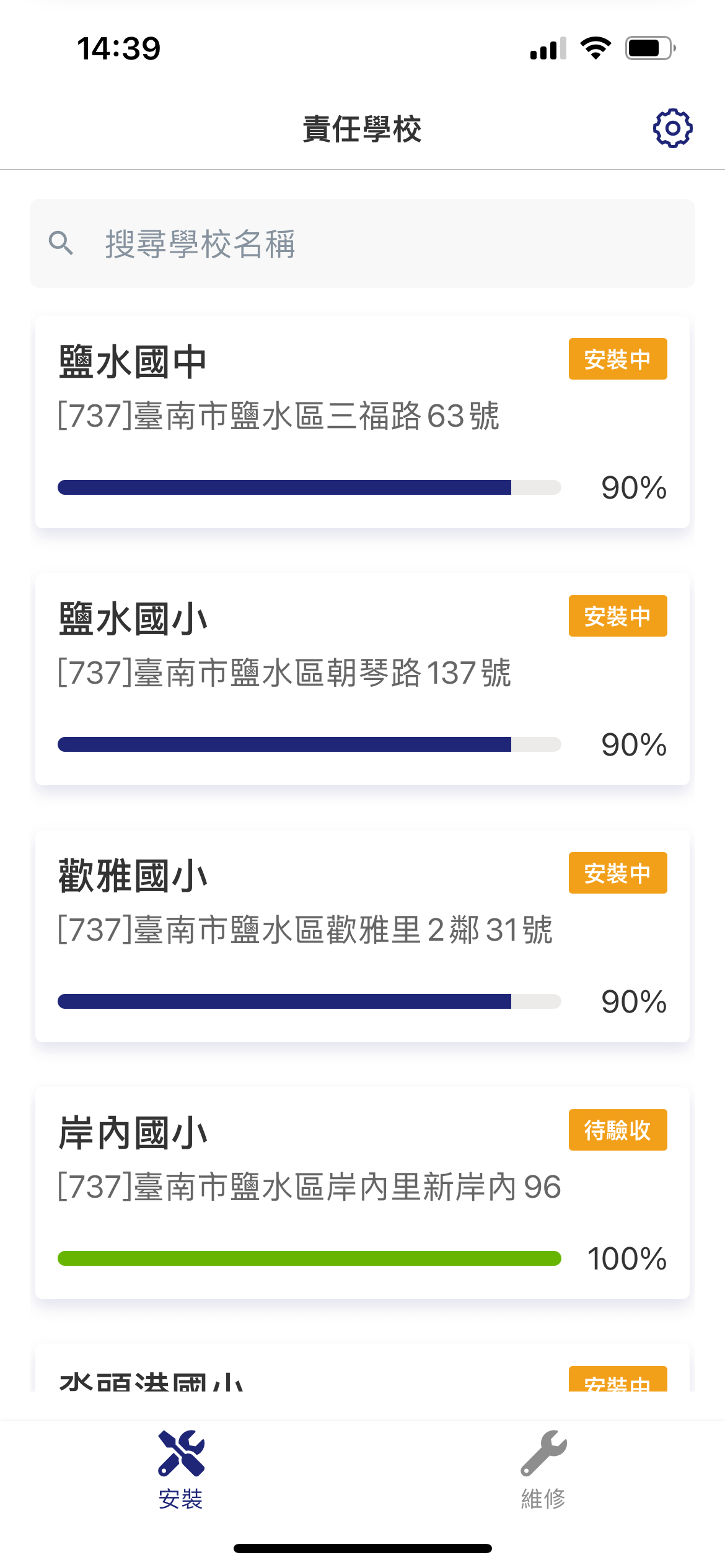
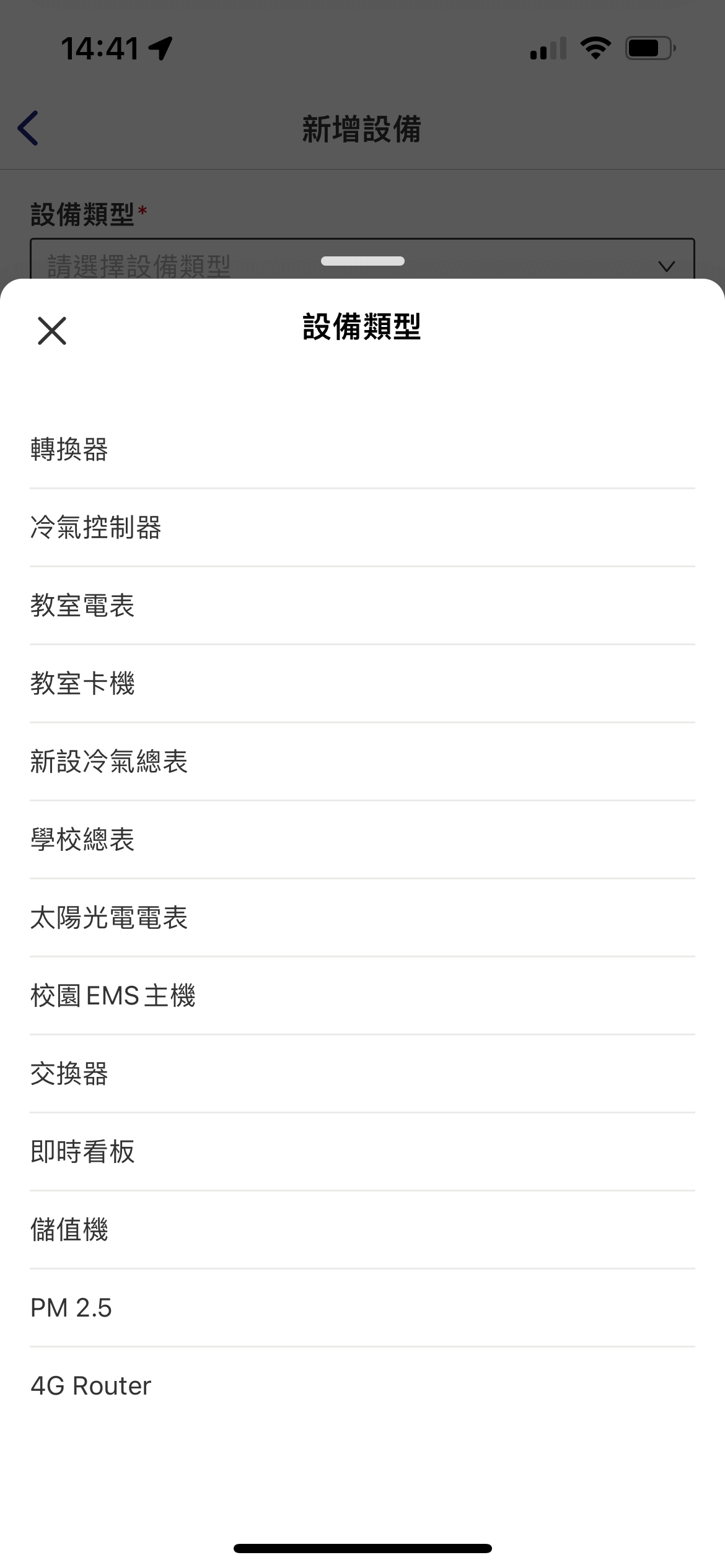
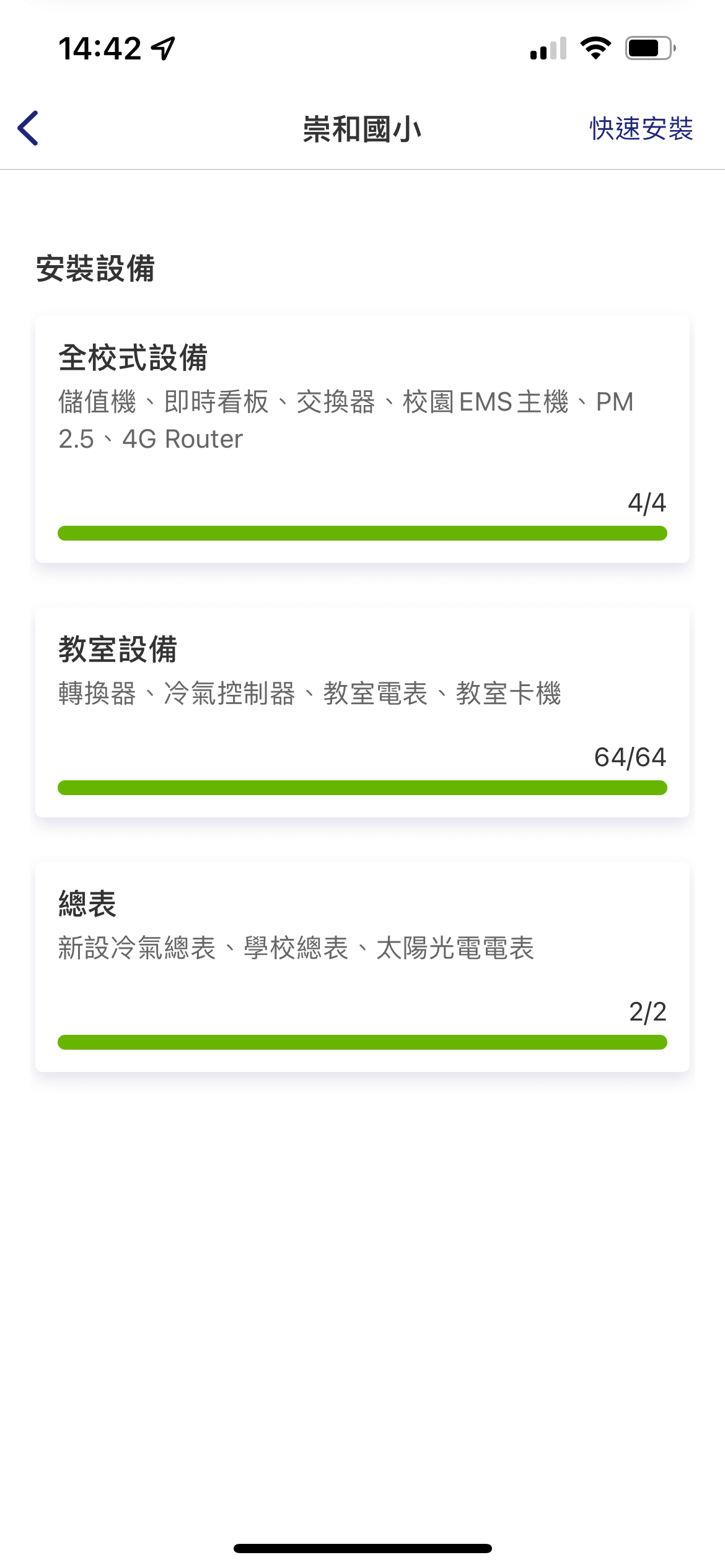
此為班班有冷氣施工 App,一目瞭然每間學校、每間教室、設備的安裝狀態。
工班可根據 wizard 的指示一步步安裝對應設備,以避免例如 modbusId 對應錯誤導致系統無法正常運行等錯誤


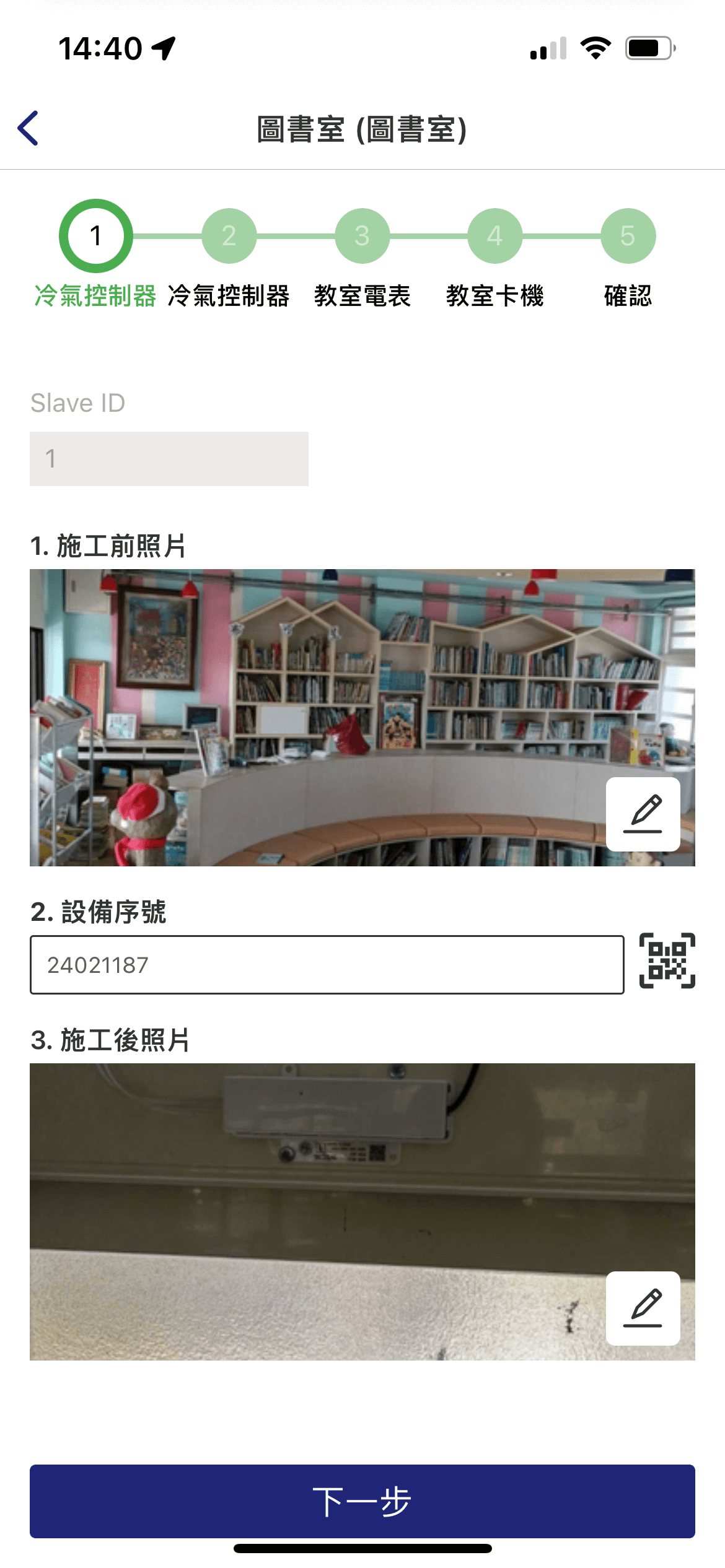
使用 step-by-step wizard 領導工班安裝教室設備
安裝照片存取手機本地端照片,上傳至 server 時候會根據檔案大小壓縮至 1MB 以內,以避免 server loading 過大

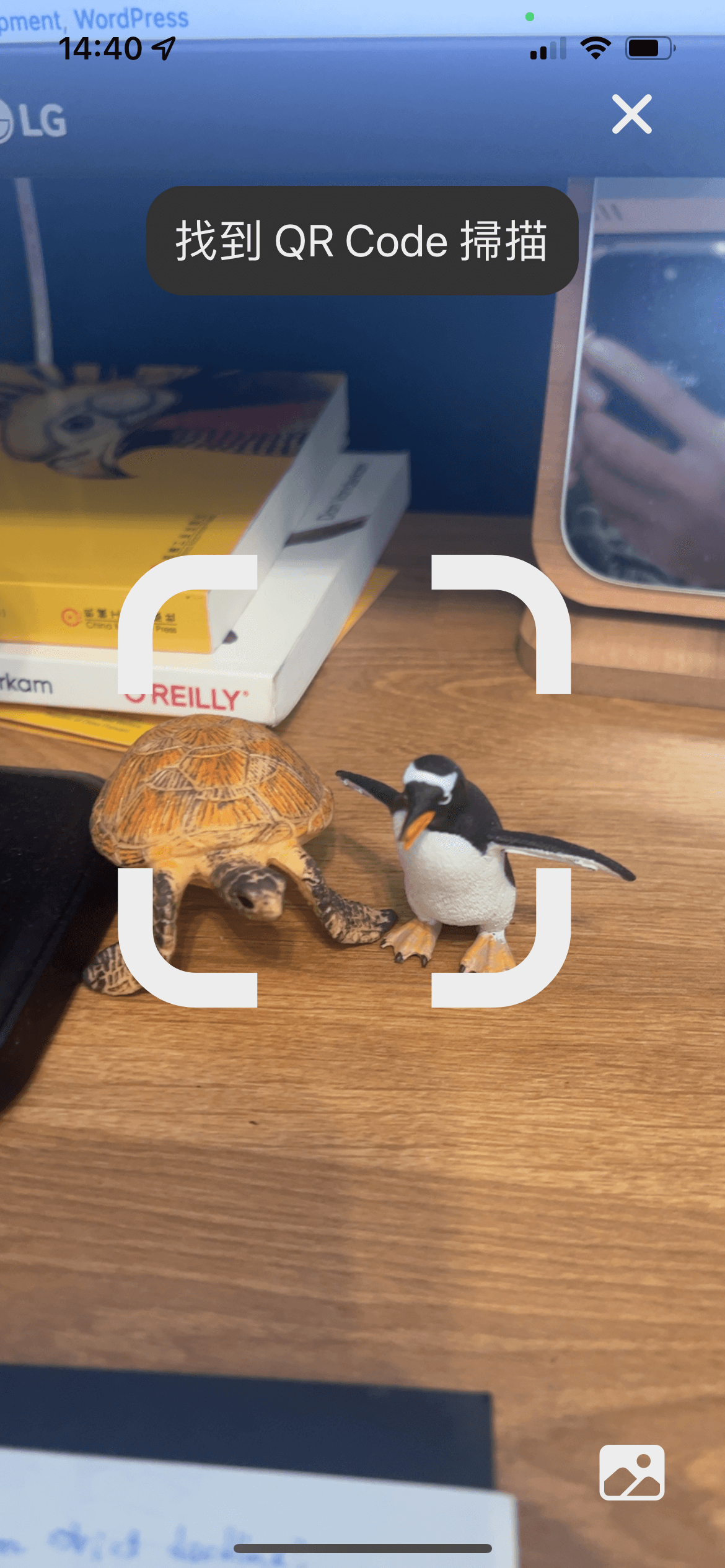
掃描設備 QR Code 及可將 apply 設備相關資訊,也可讀取存在相簿中的 QR Code




Deploy Console
December 17th, 2020
View Details →

Deploy Console
December 17th, 2020
Using Tools:
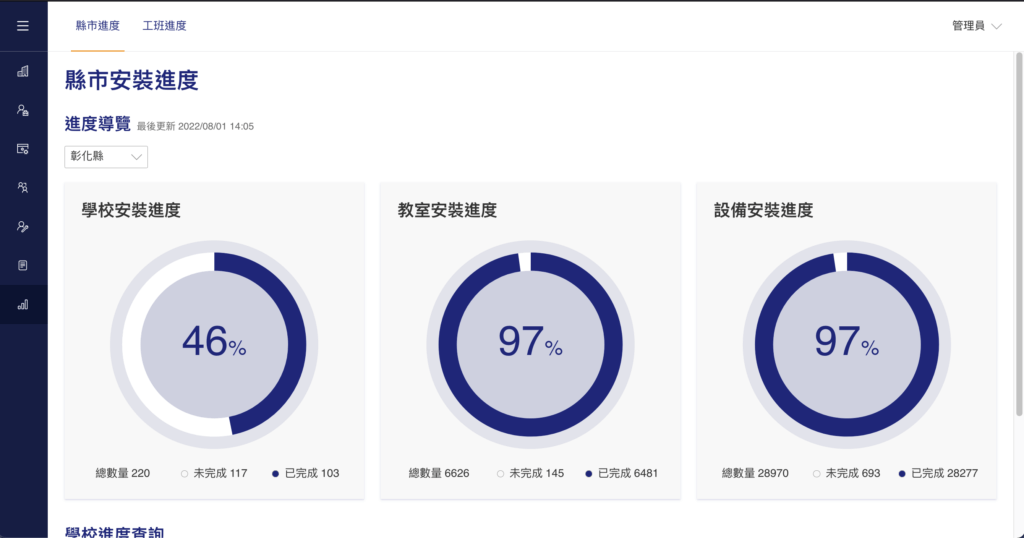
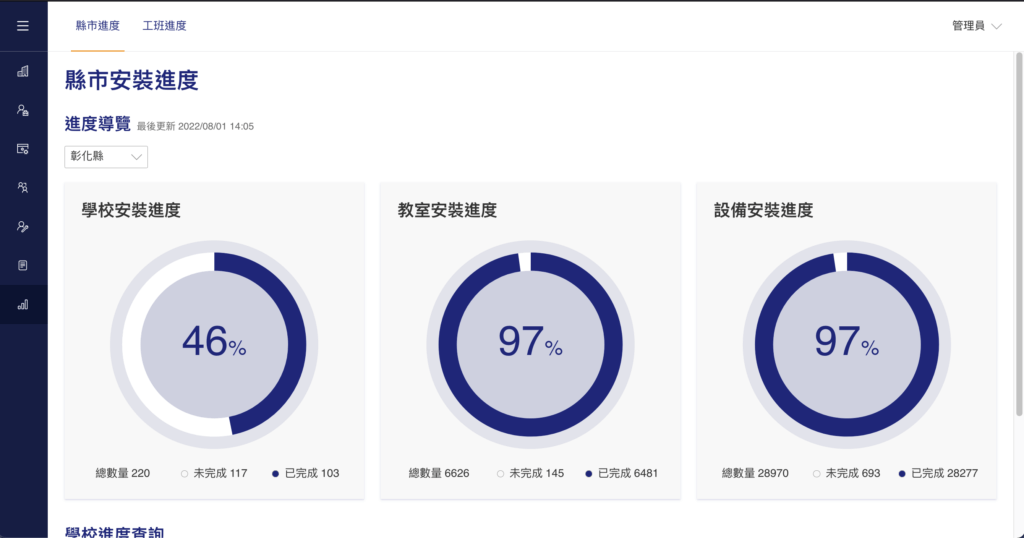
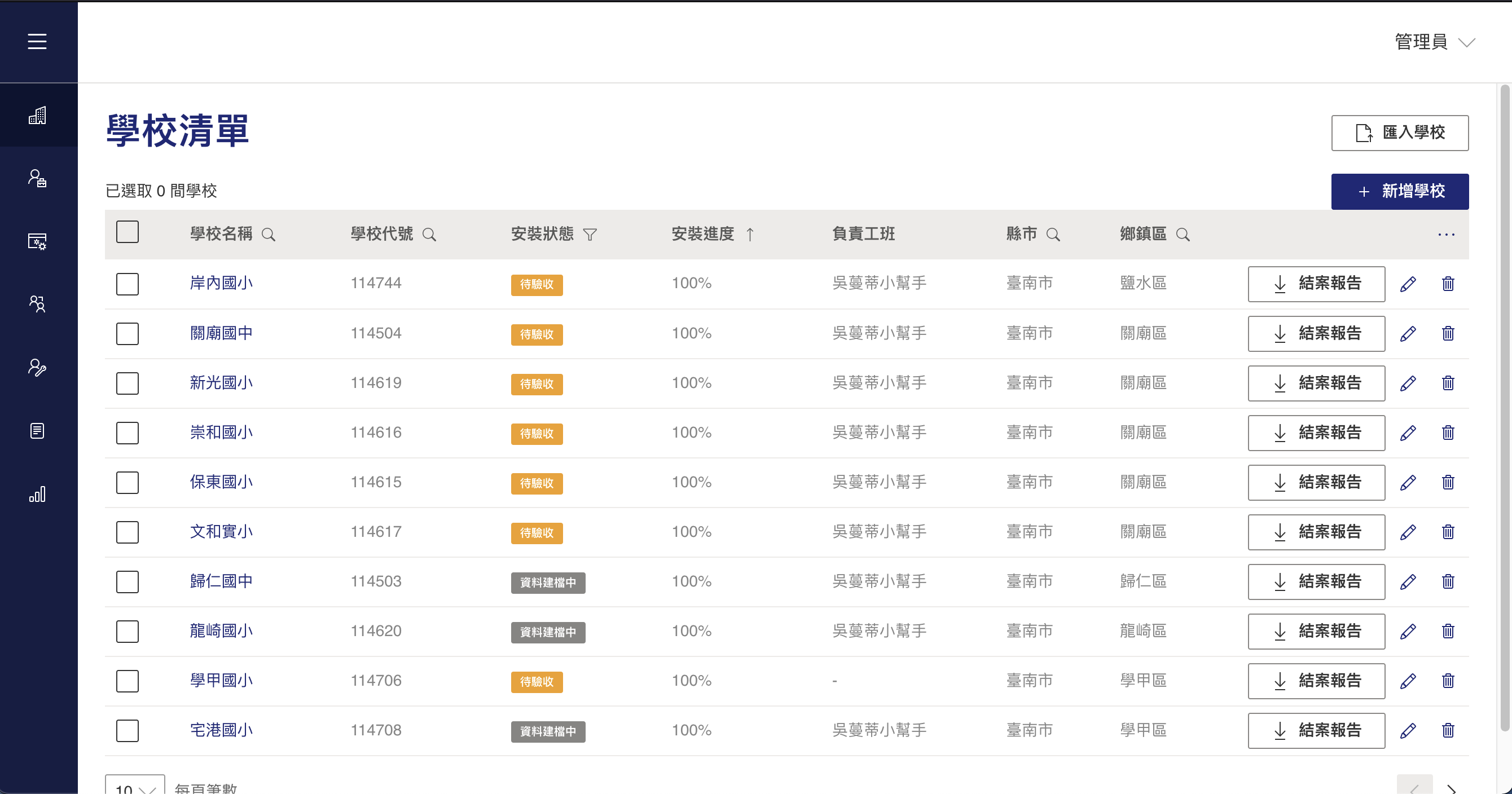
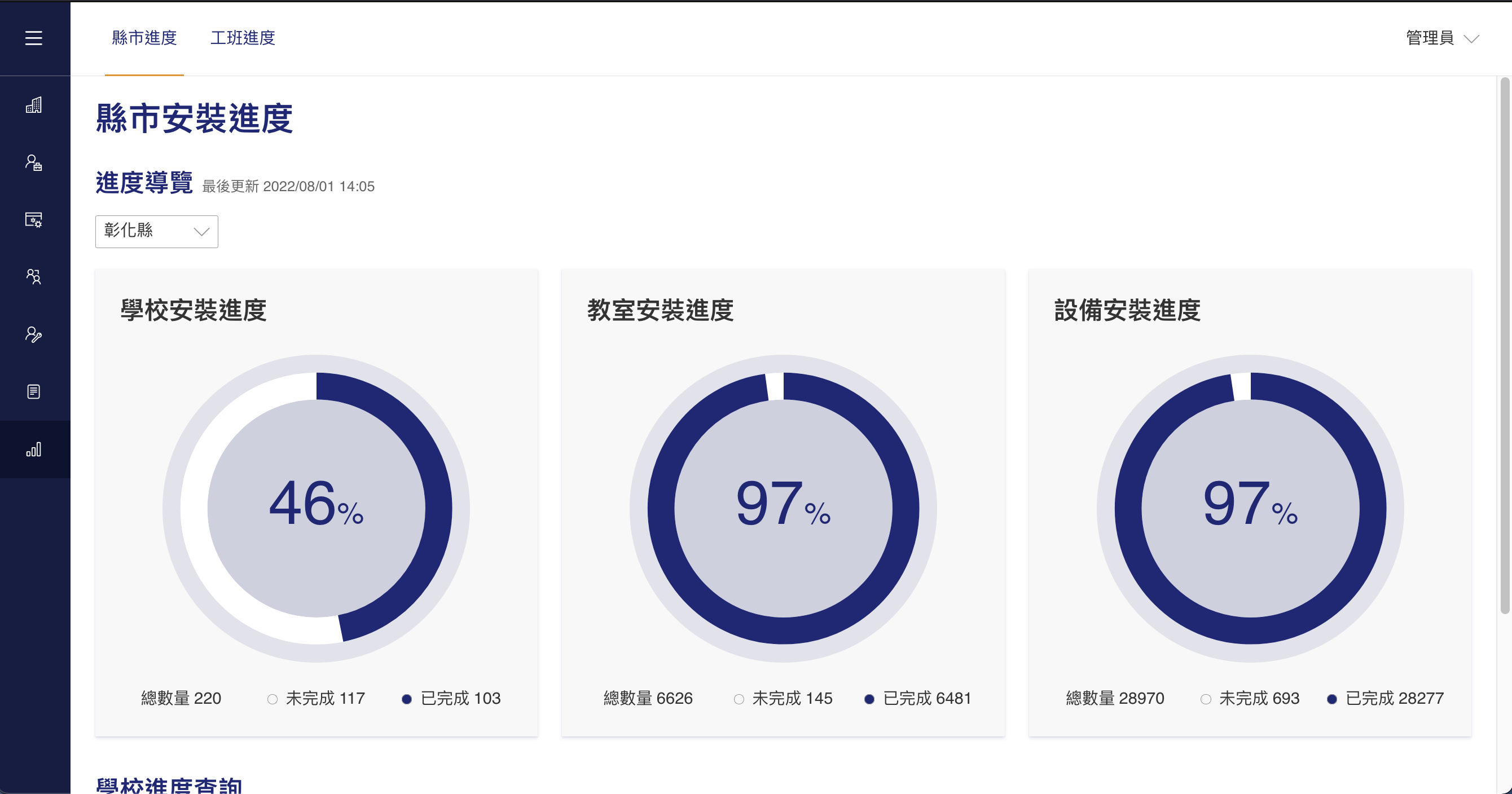
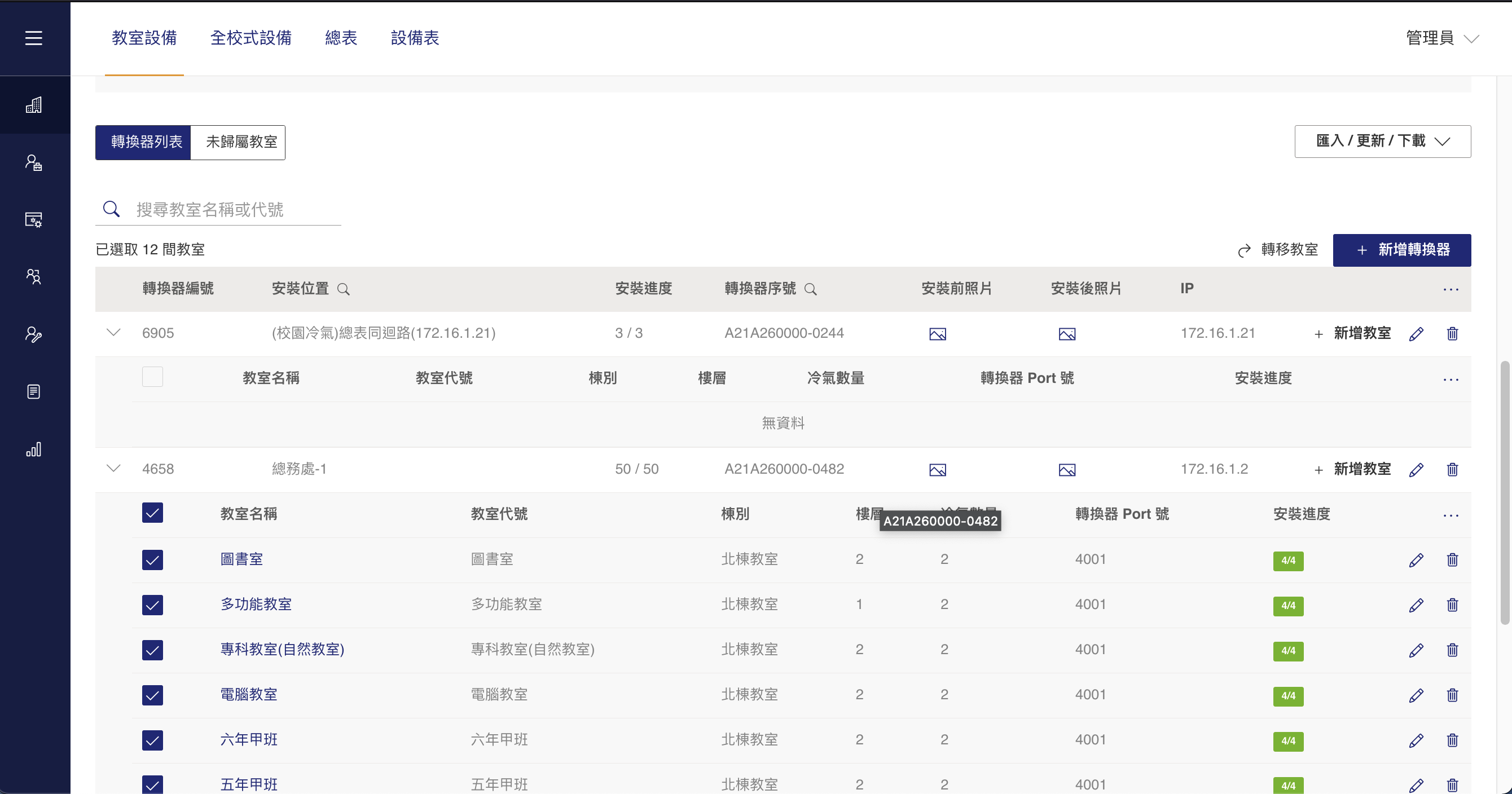
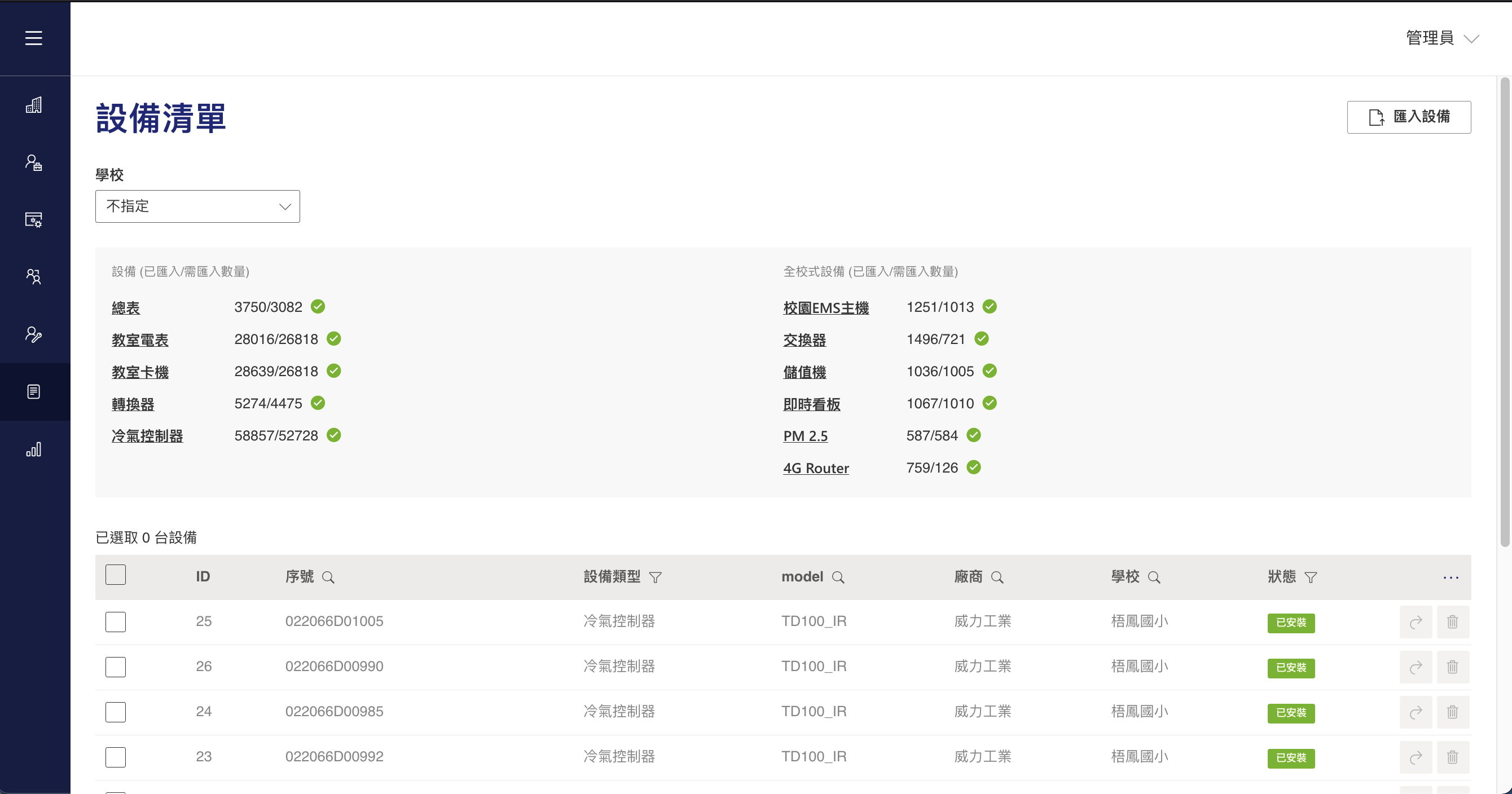
大型政府標案 “班班有冷氣” 的施工平台管理介面。由於合作夥伴眾多(設備商、系統解決商、承包商、工班群)及系統較為複雜,因此在施工上也需要一個完善的系統追蹤進度。系統會根據場勘資訊,自動匹配出每一間教室所需對應安裝的設備型號、品牌、modbusId 等資訊,設備商在通過該資訊匯入設備清單,工班則通過施工 App 安裝對應的設備。
語言使用 TypeScript,狀態管理使用 react-query 作為 server state management、Context API 作為 client state management,並自行開發了 oring-ui library,讓組建能同時應用於施工系統及 EMS 系統上,以加速開發。
由於學校眾多,查詢資料上做了滿多優化,例如為了方便保留 table query,做了 cache 機制,或是在 dropdown 上,可查詢學校名稱、地址、縣市等資訊
採用 Role-based Authentication 根據角色不同顯示對應的前端 routes


透過圖表快速查看不同縣市安裝進度

表單使用了 react-table utility library,表單設計更加彈性

透過設備清單可查看每間學校所需設備是否備齊,以及安裝狀態等。匯入設備可單筆或批次 excel 匯入


Well Management System
June 6th, 2020
View Details →

Well Management System
June 6th, 2020
Using Tools:
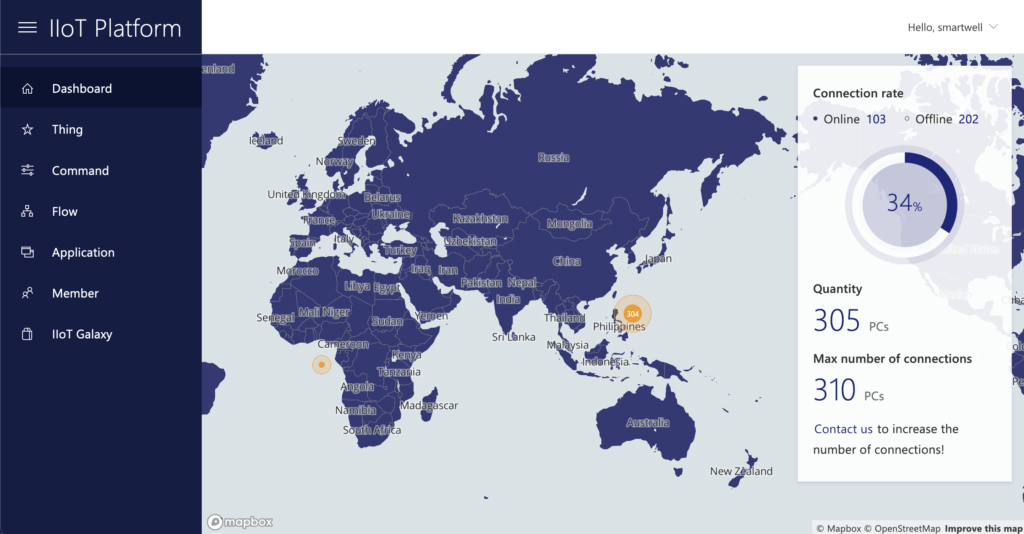
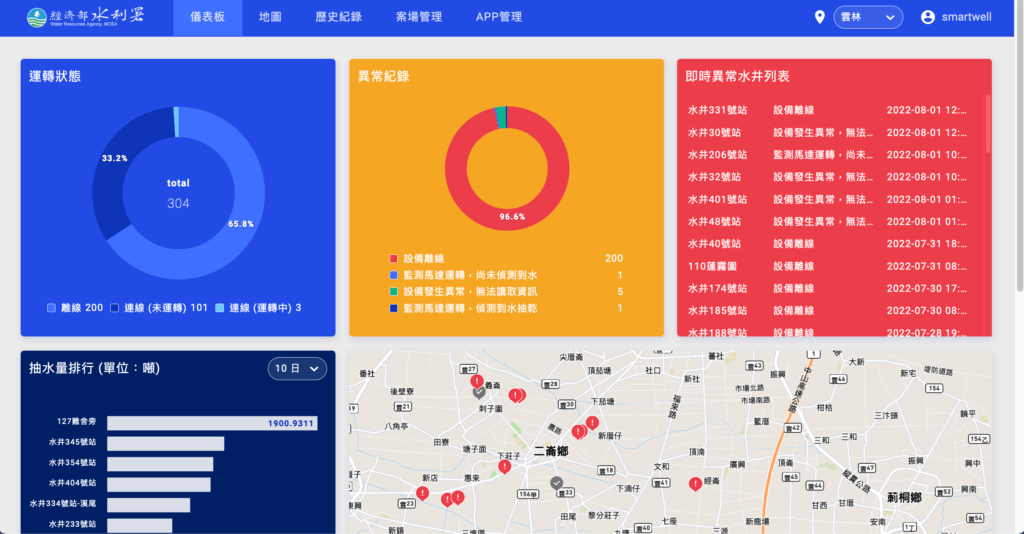
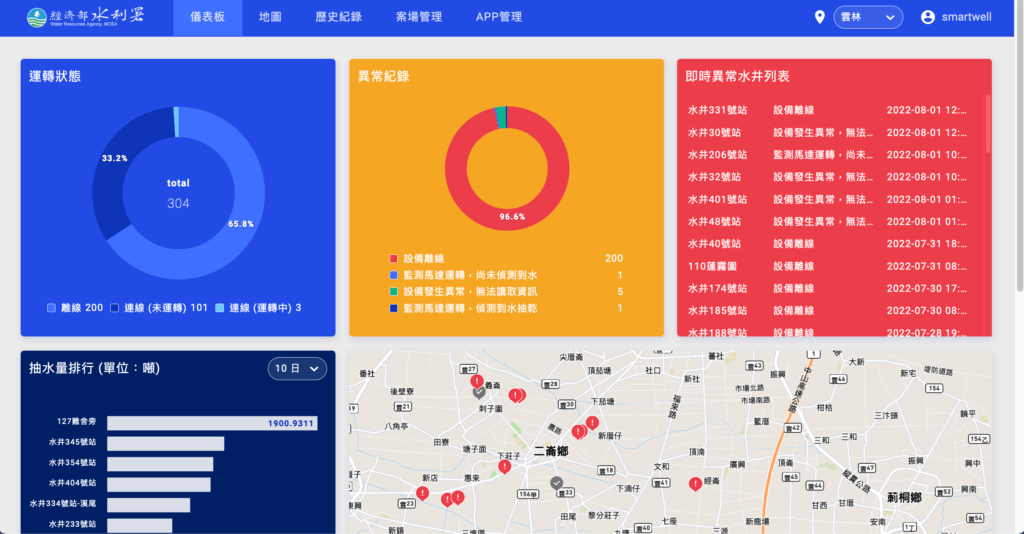
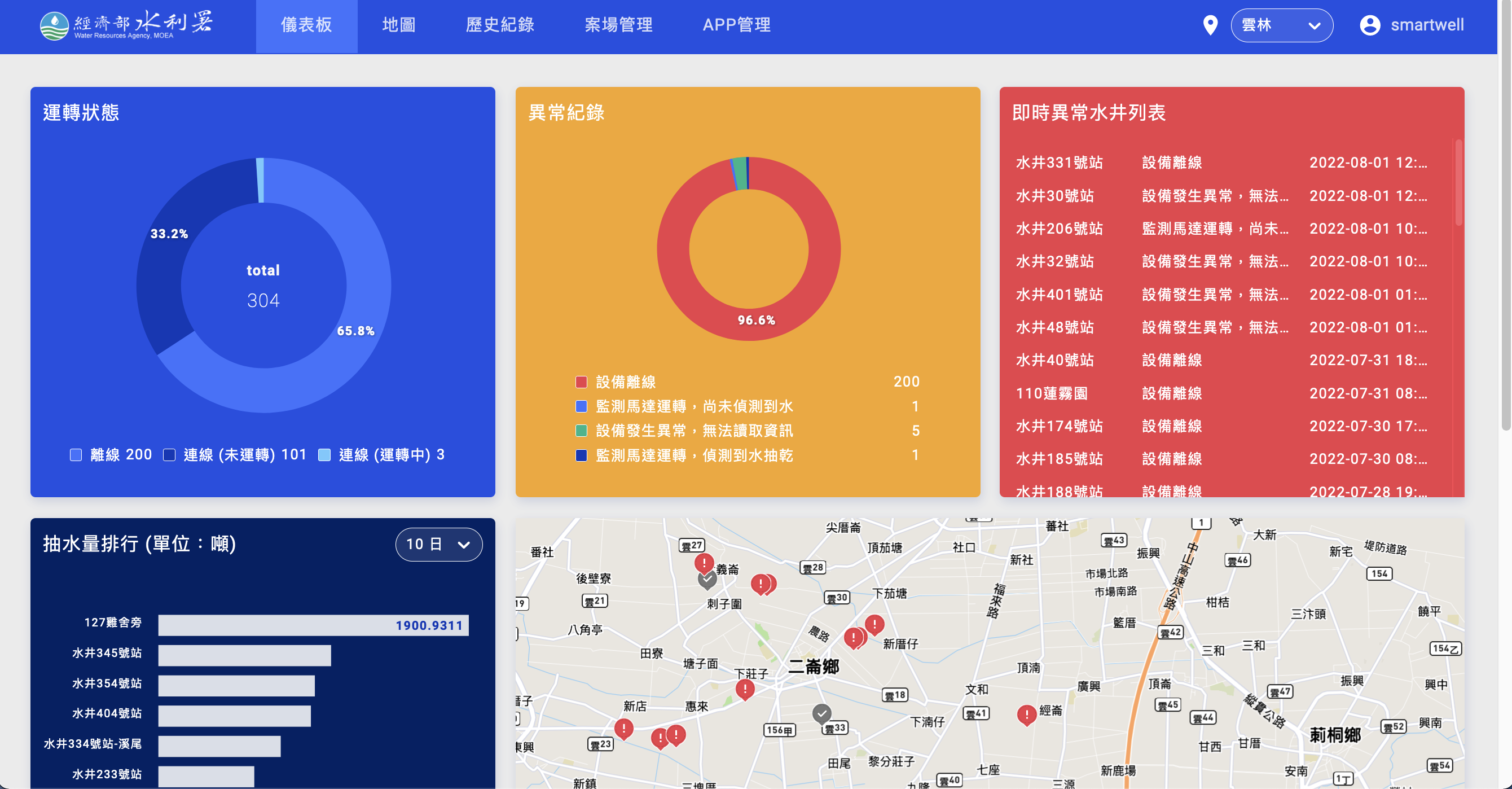
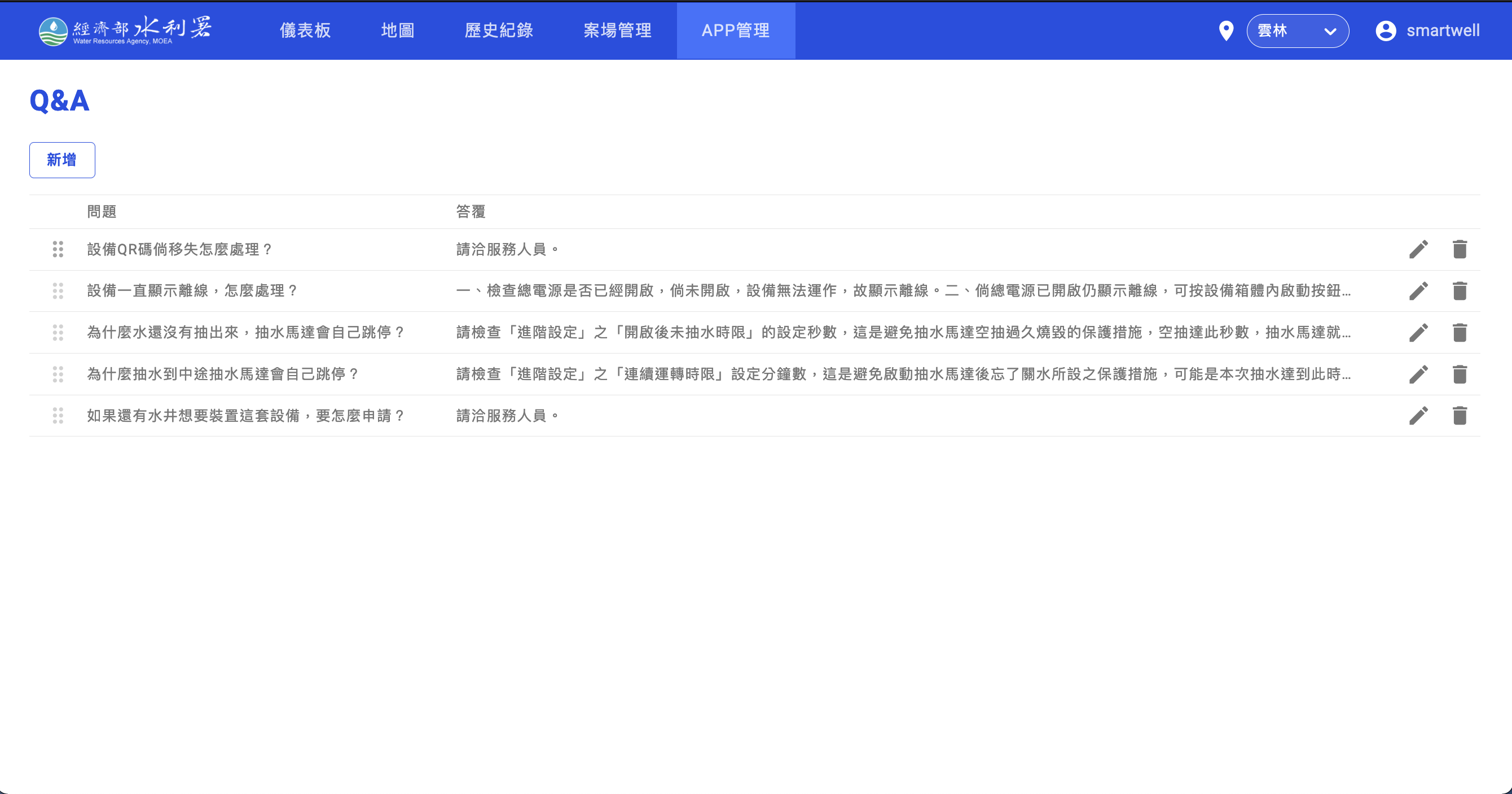
此為與水利署合作的雲林水井管理平台。讓農民能遠端控制水井抽水,管理者也能透過平台監控水井抽水量、水井狀態等等的訊息。一方面讓農民生活更便利,一方面也能降低彰化地層下陷的風險。
Dashboard 讓管理者快速瀏覽目前場域水井狀態,抽水時長、抽水量排行等狀態

管理者可新增公告,並透過拖拉方式改變 order,此部分公告會在 app 上顯示

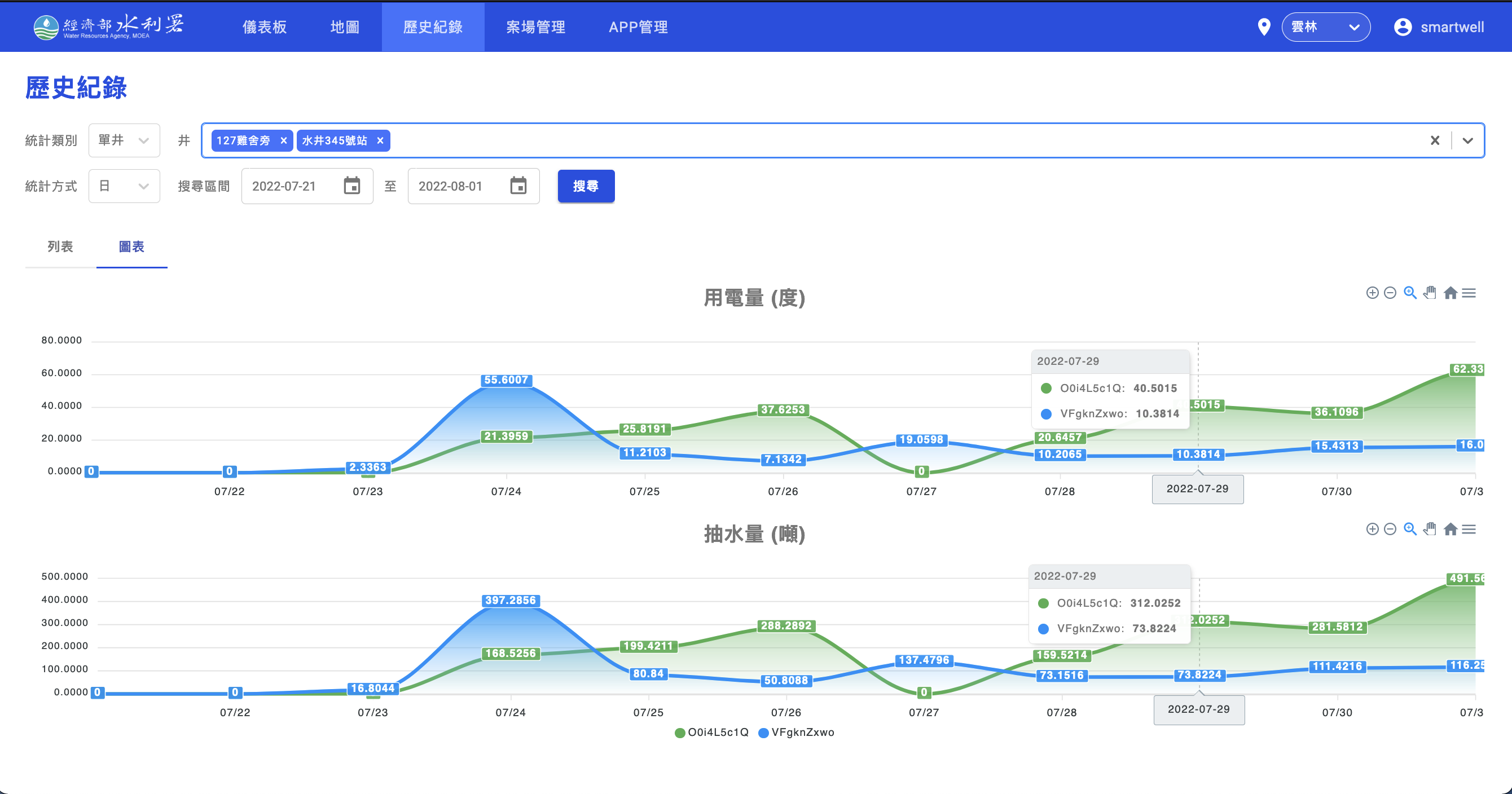
查詢水井歷史紀錄,並可透過圖表清楚比較,也可以匯出 excel 做進一步使用

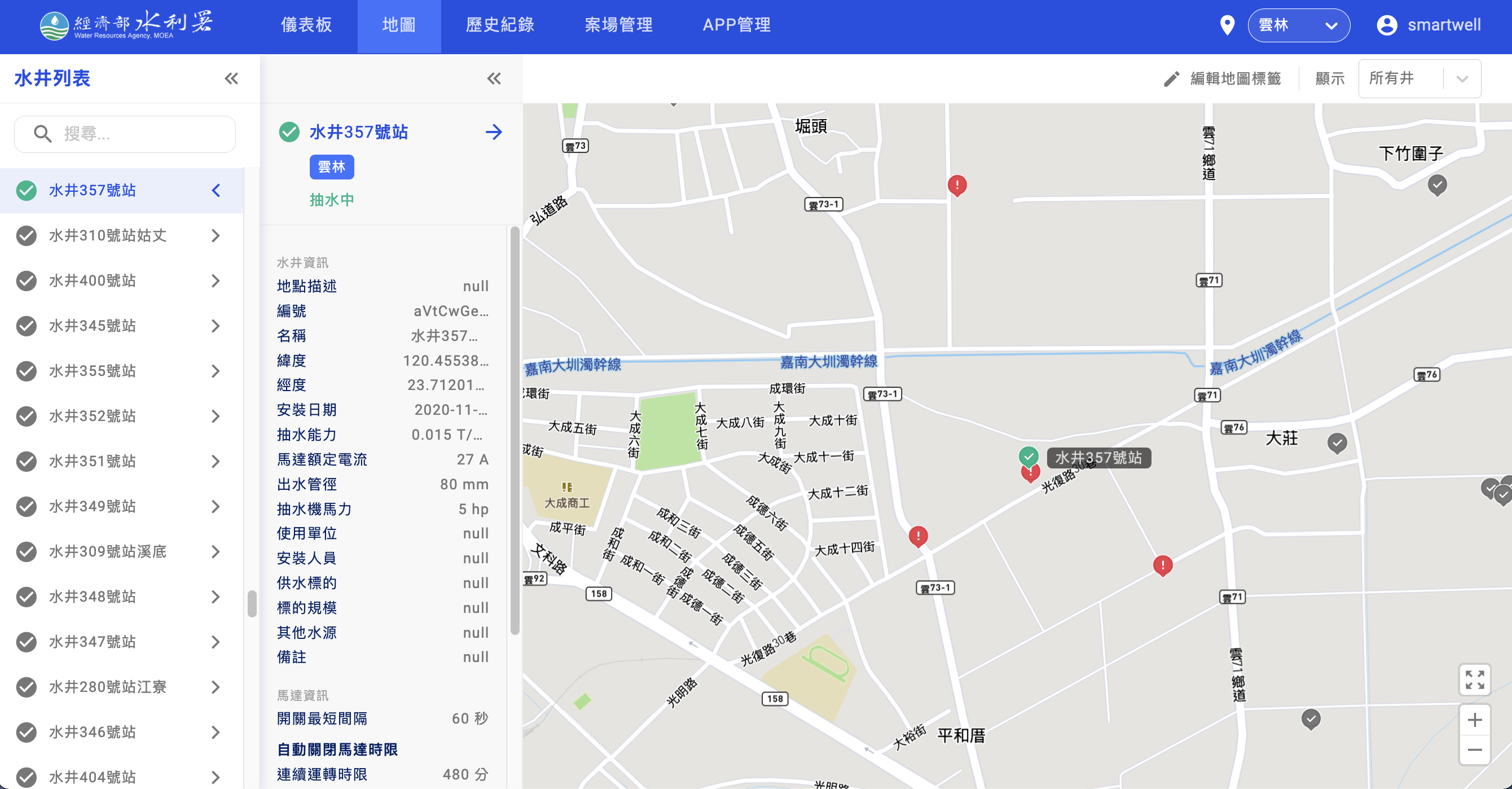
透過地圖檢視水井位置,點擊查看詳細資訊

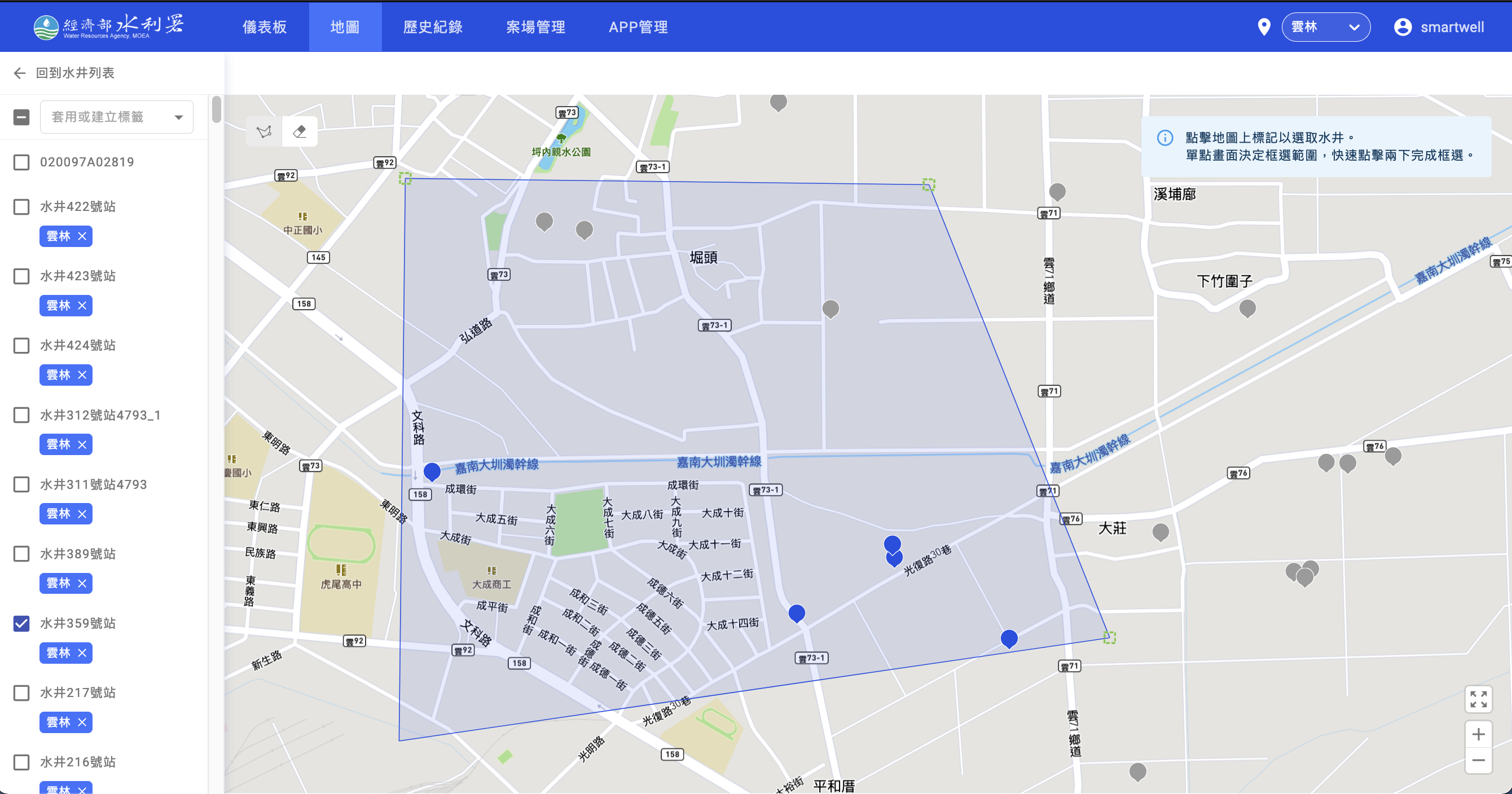
可於地圖匡選 marker 群組水井


Streetlight Management System
November 1st, 2021
View Details →

Streetlight Management System
November 1st, 2021
Using Tools:
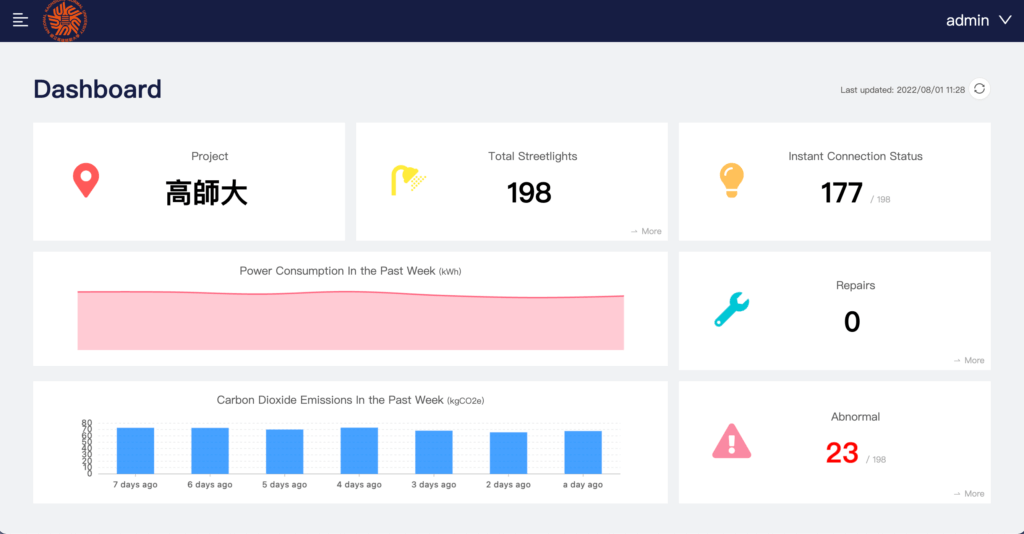
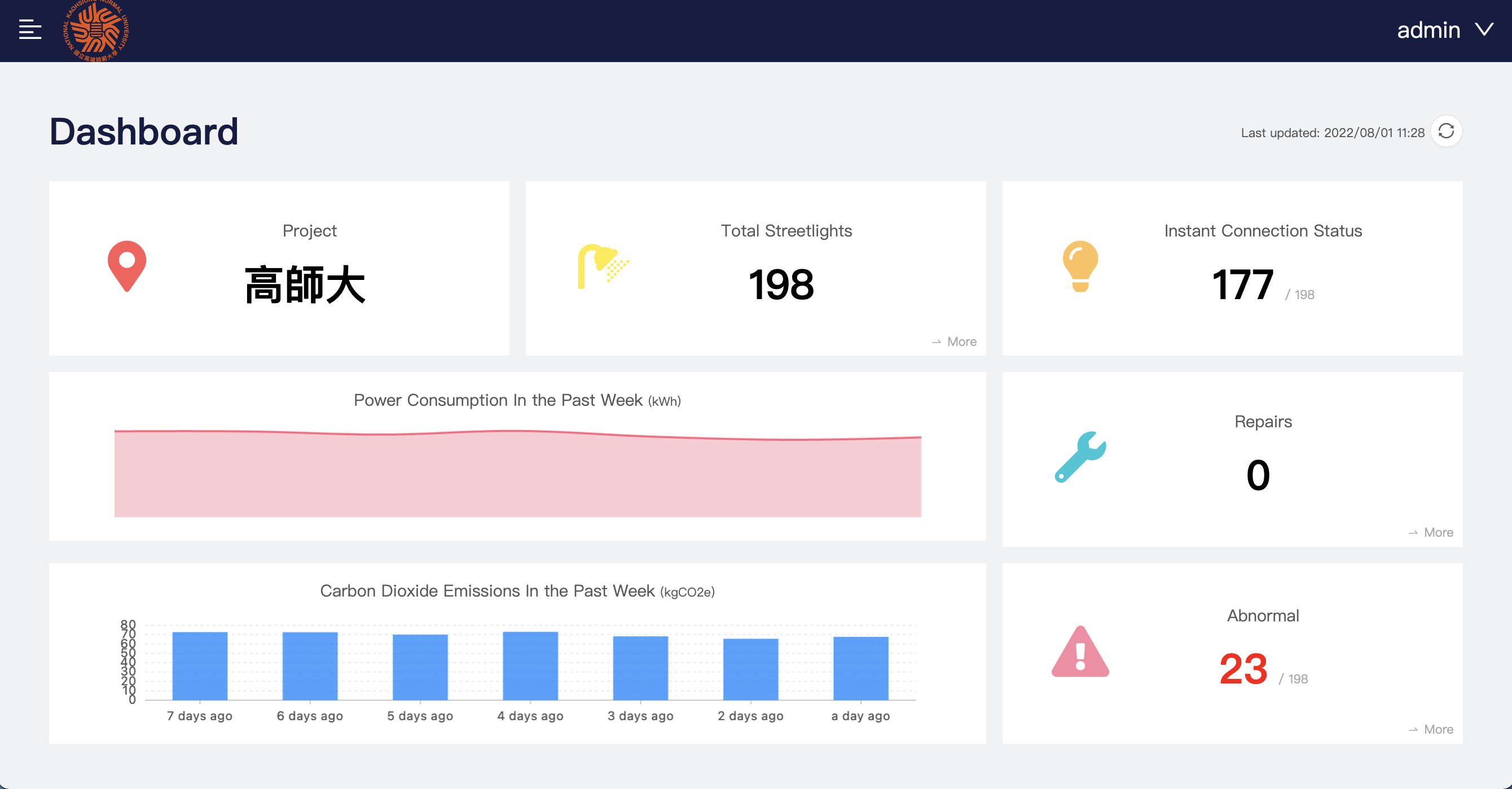
此為路燈管理系統的後台管理平台,負責監控案場所有的路燈。應用於桃園市政府合作的標案、學校高師大學校、隧道路燈、澎湖路燈等等。
該 codebase 使用了 Webpack 打包程式碼,在狀態管理使用 Redux & Thunk,雖未使用 TypeScript,但使用了 class component 配合 PropTypes 以降低開發成本及可維護性。
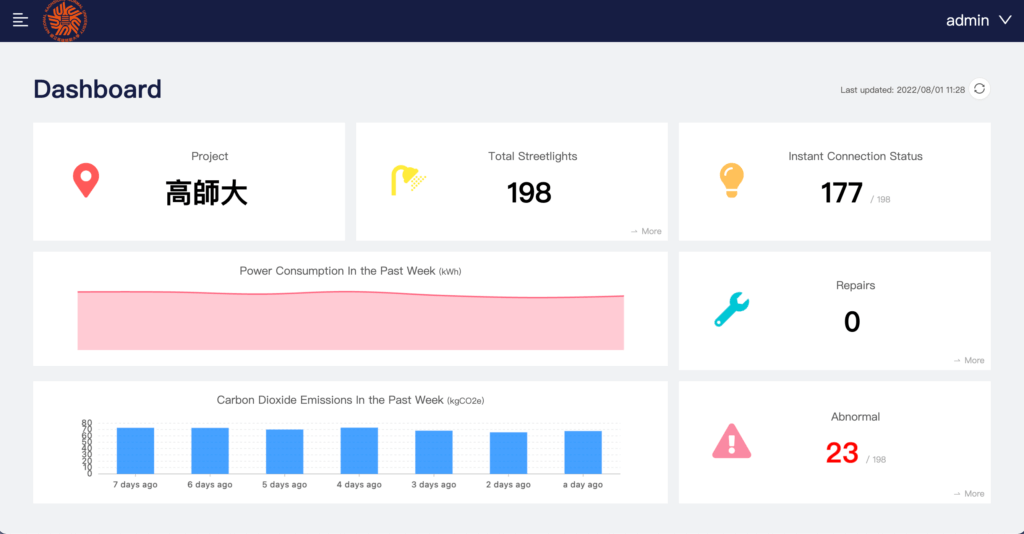
Dashboard 可快速查看目前場域的狀態

可透過地圖查看路燈位置及狀態,點擊燈泡可於 sidebar 控制該路燈開關,也可查看該路燈的詳細資訊

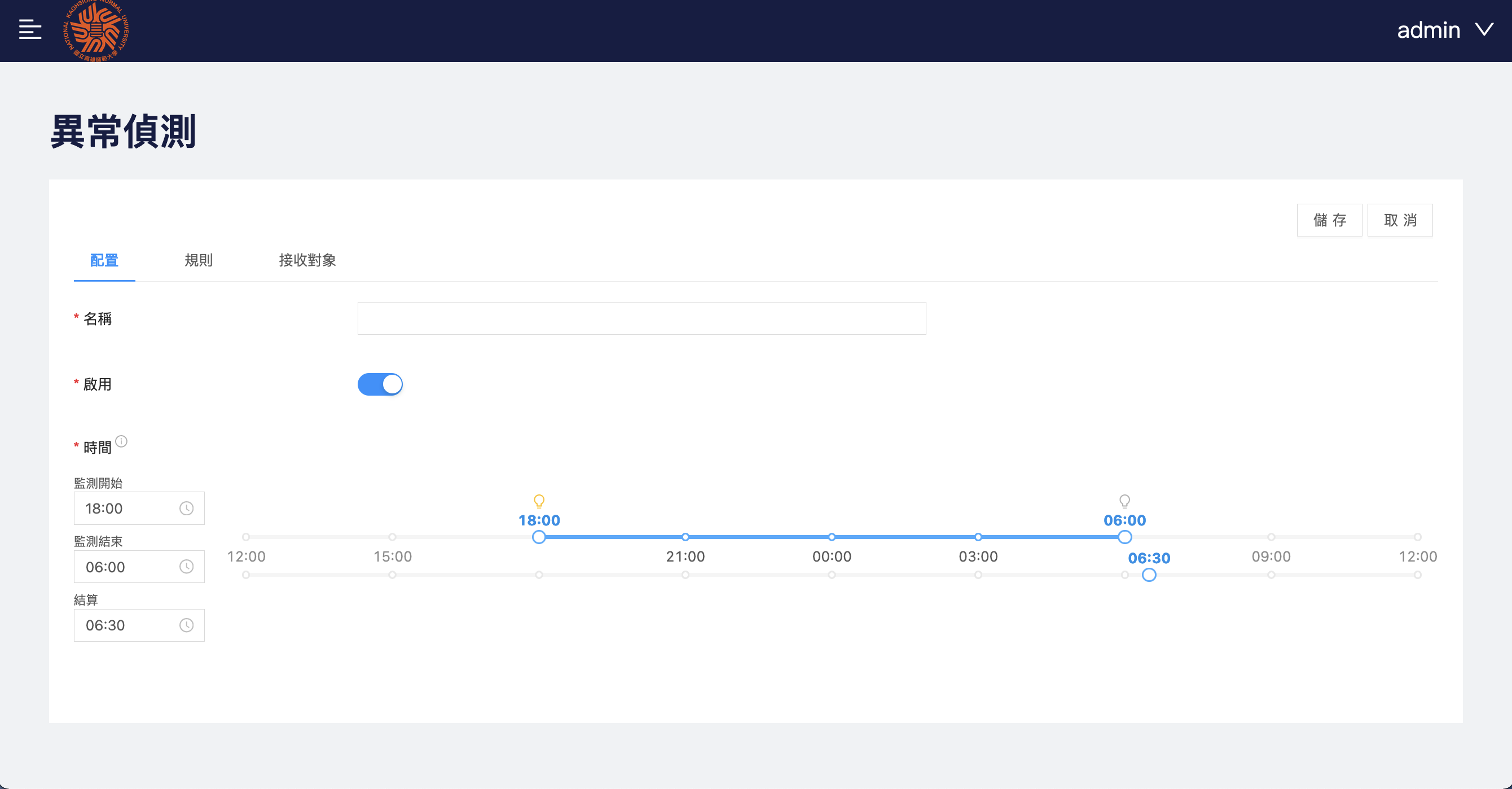
路燈可綁定異常偵測規則,例如路燈電流高於設定規則之上限或下限時,透過 email 發送通知,以利及時處理

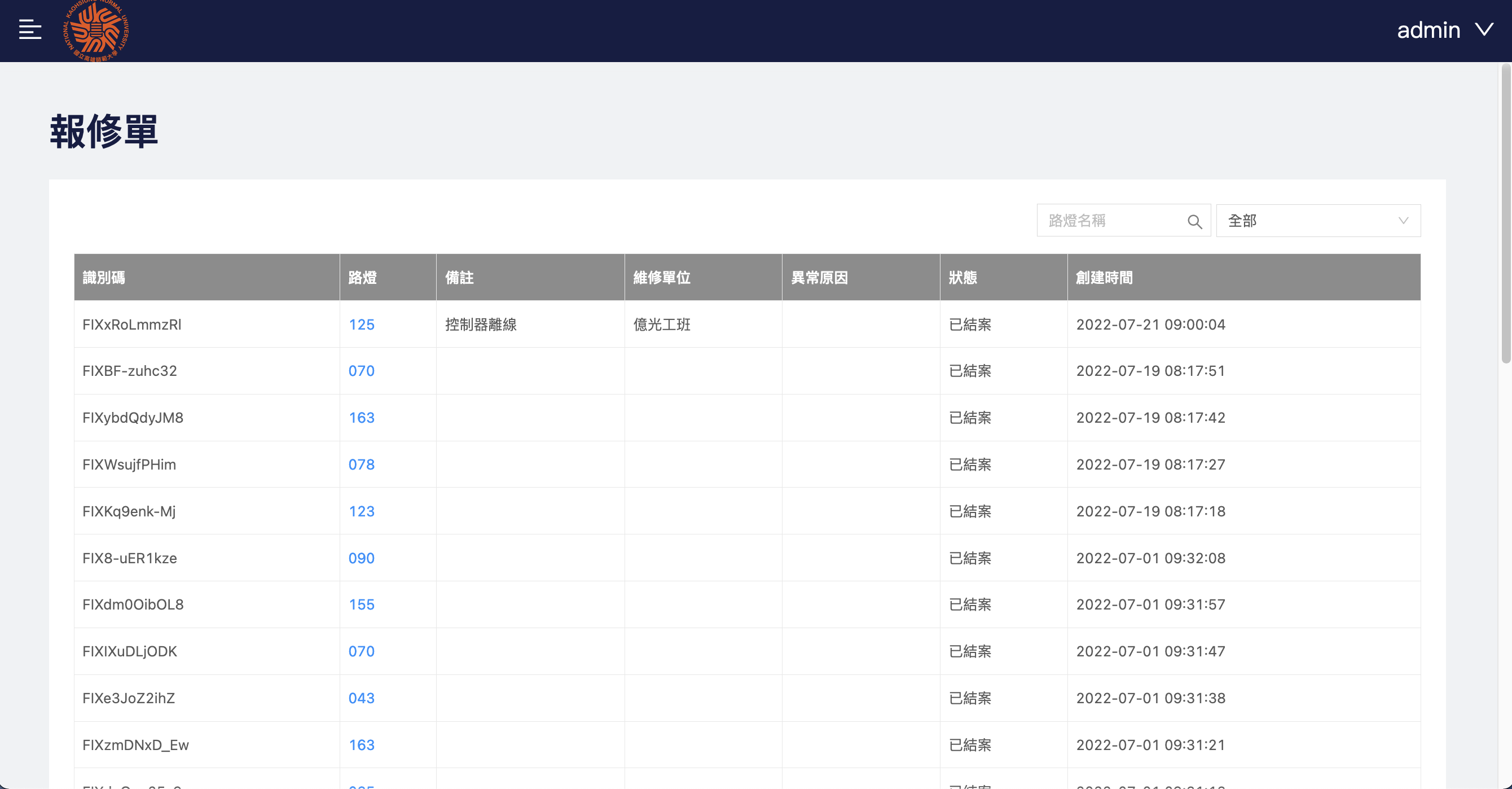
若路燈發生故障,可透過報修系統建立包修單,透過報修系統可清楚查看目前維修進度

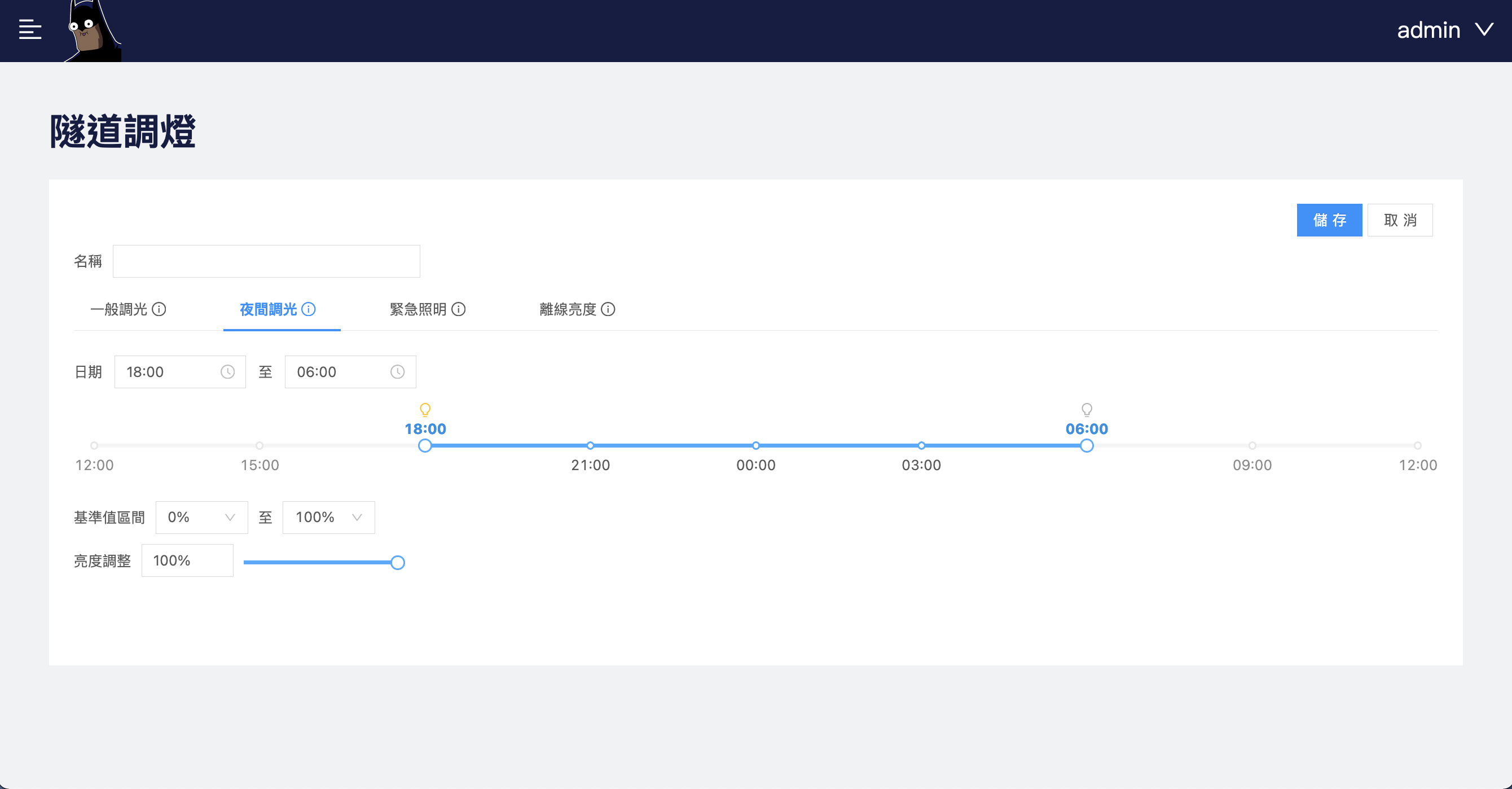
調燈系統有分成不同模式,可根據案場需求自行調整。例如可根據季節不同改變開關燈時間,或是在隧道入口設定漸進式調光等等

路燈管理後台還有許多功能,例如報表查詢、生成,資產管理、人員管理等等,就不在此一一介紹

Portfolio Website
October 10th, 2018
View Details →

Portfolio Website
October 10th, 2018
Using Tools:
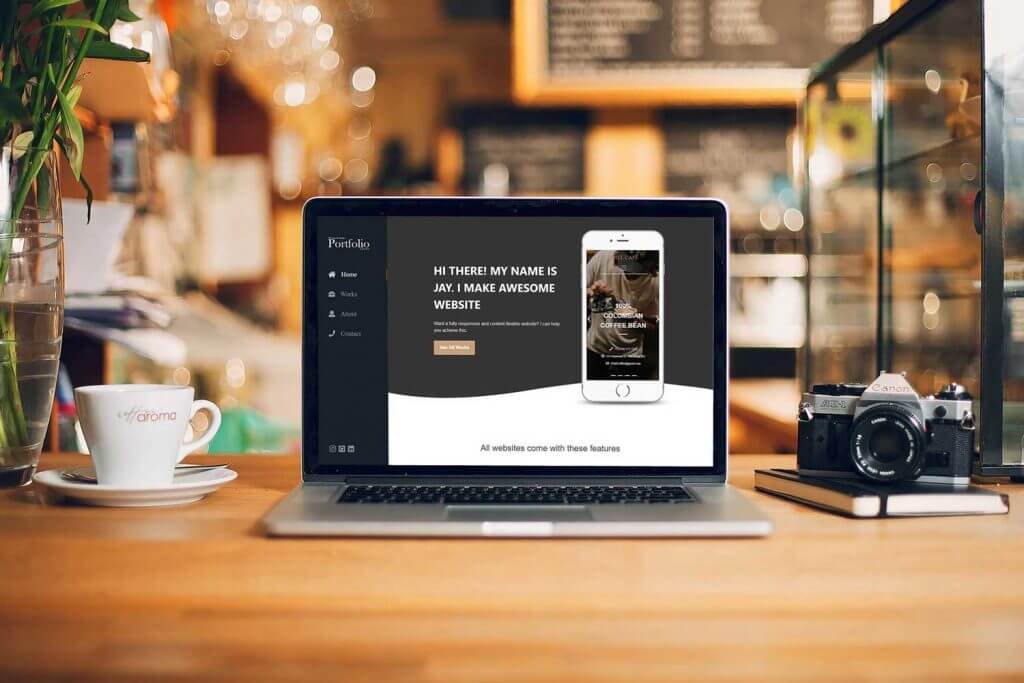
This is my portfolio website which showcases all of my previous projects and some introduction about me.
Overall:
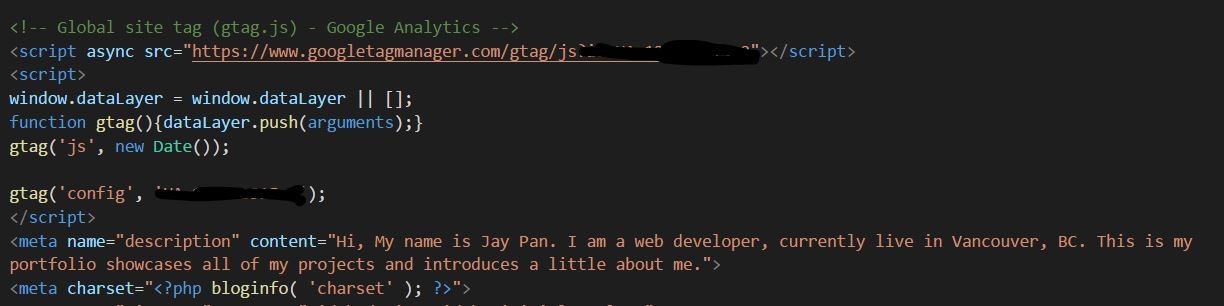
The portfolio website was created by a starter theme called Underscores in WordPress. Most of the content in the web page can modify flexibly. Also, I embedded the google analytics code to track the number of users browsing the site. In addition to this, I created the meta description tag and sit map to improve the SEO.
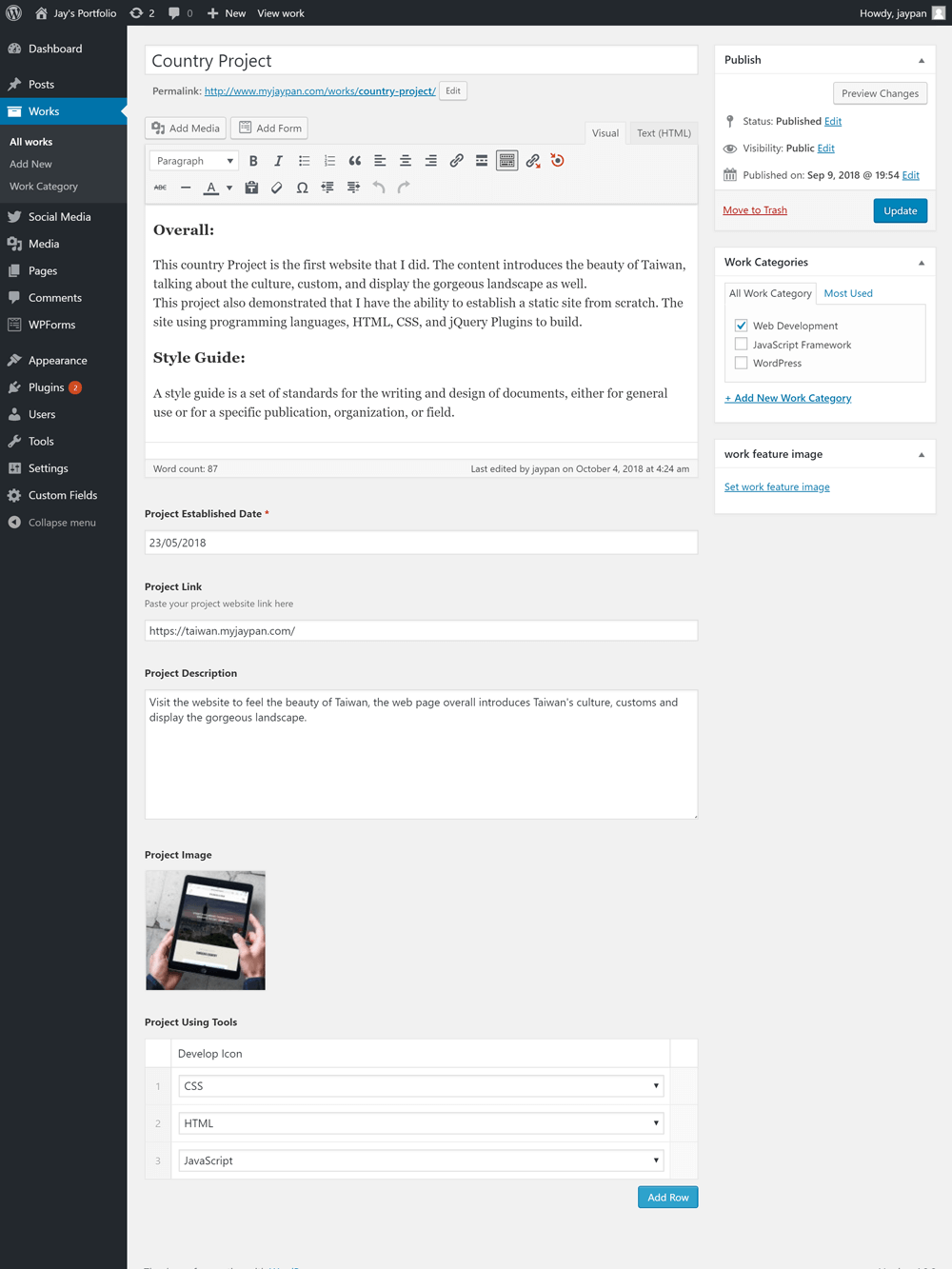
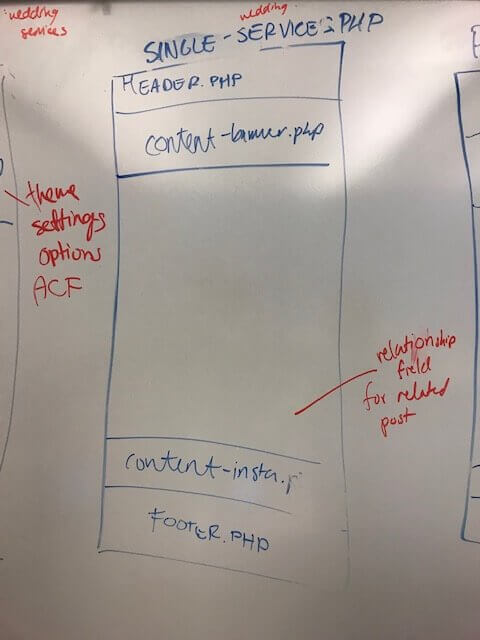
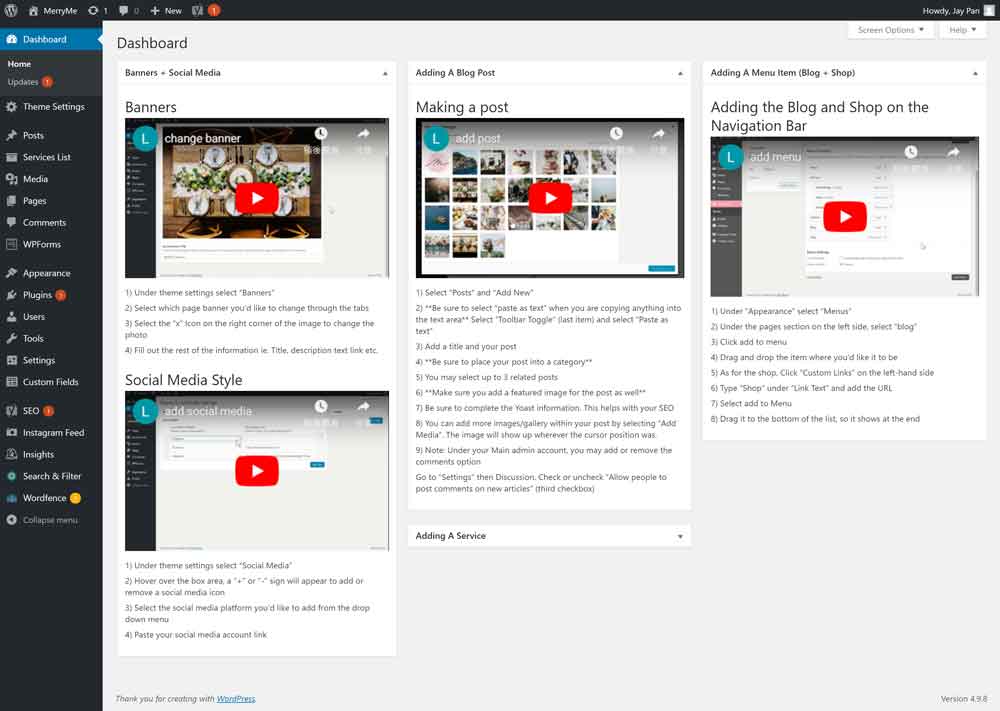
WordPress Content Management:
The WordPress content management system can make everyone using or modify the website content easily. The following diagrams show how I manage the content of the single project.
Google Analytics Code & Meta Description Tag:
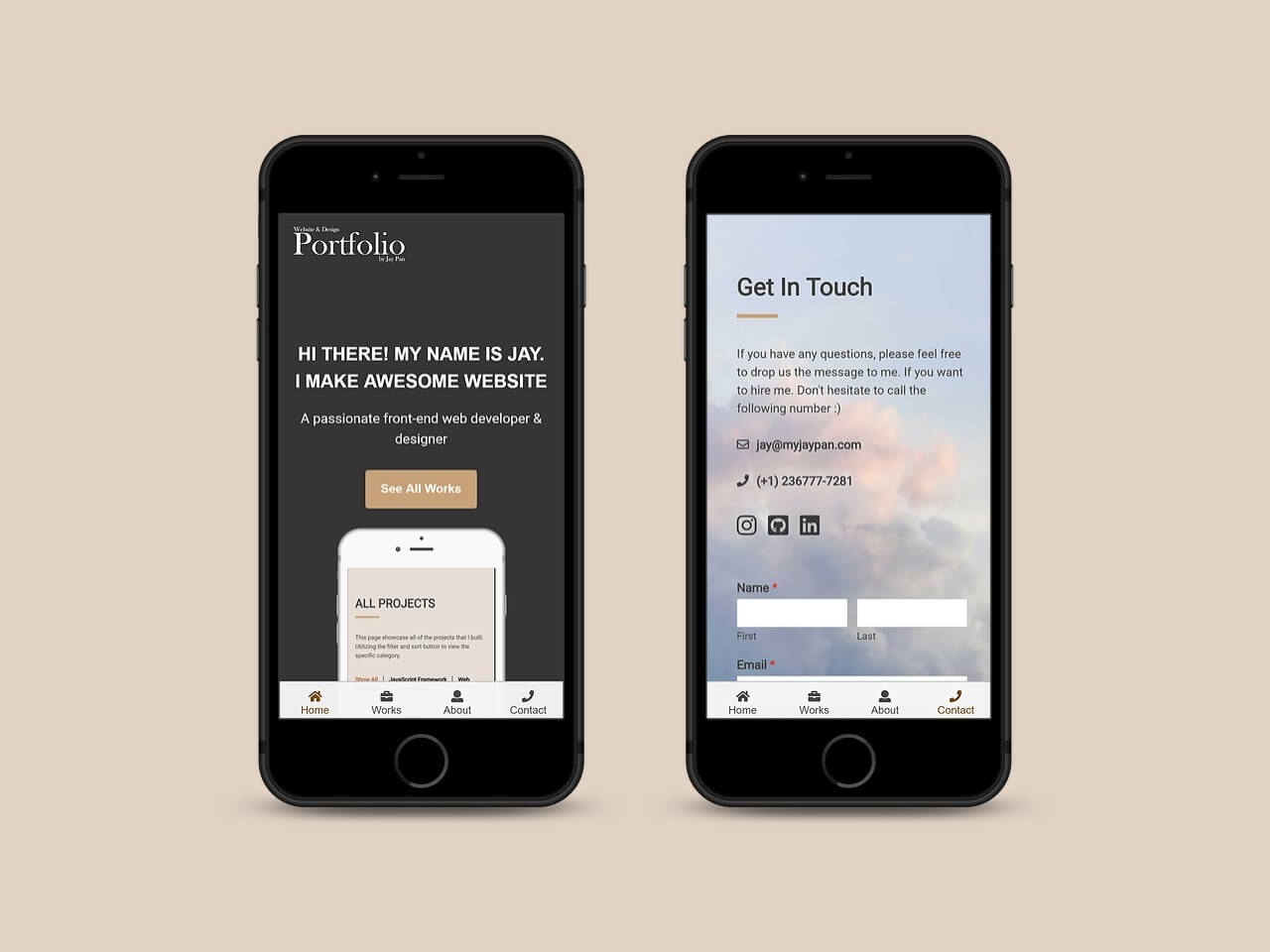
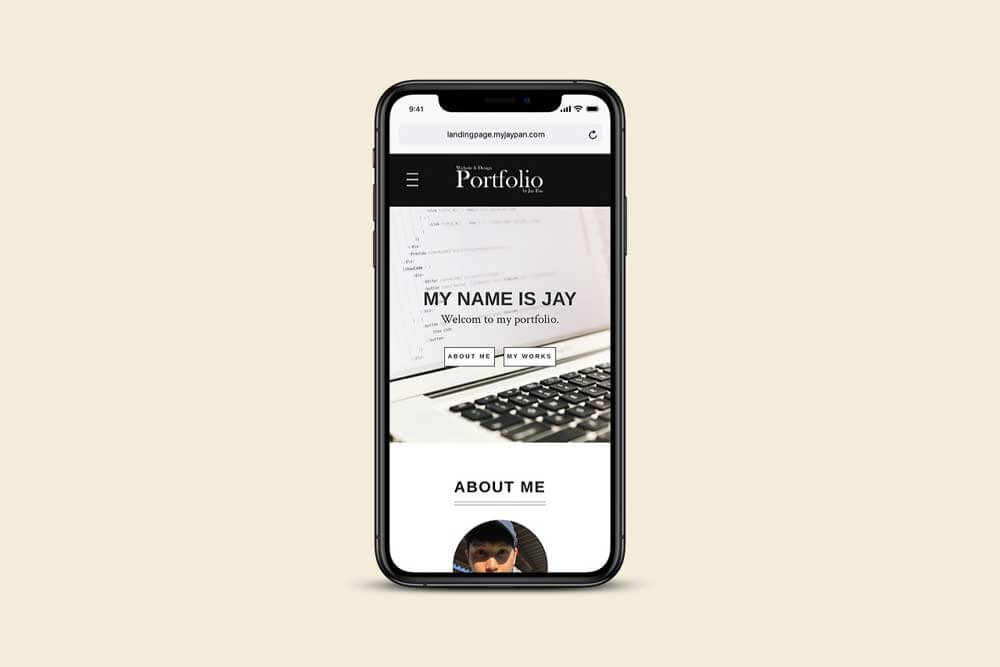
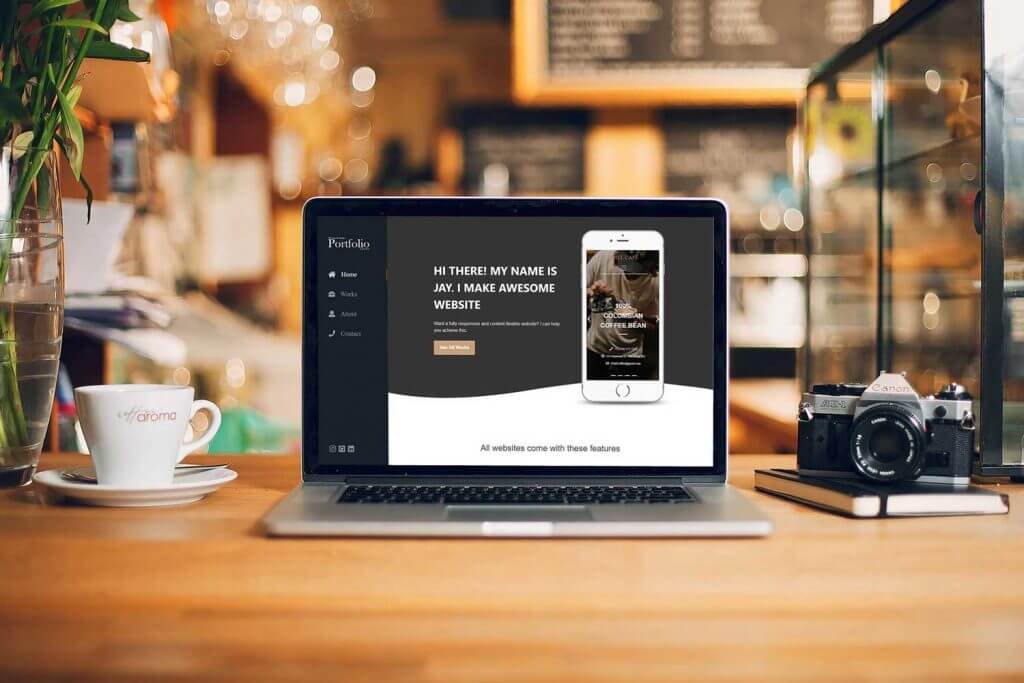
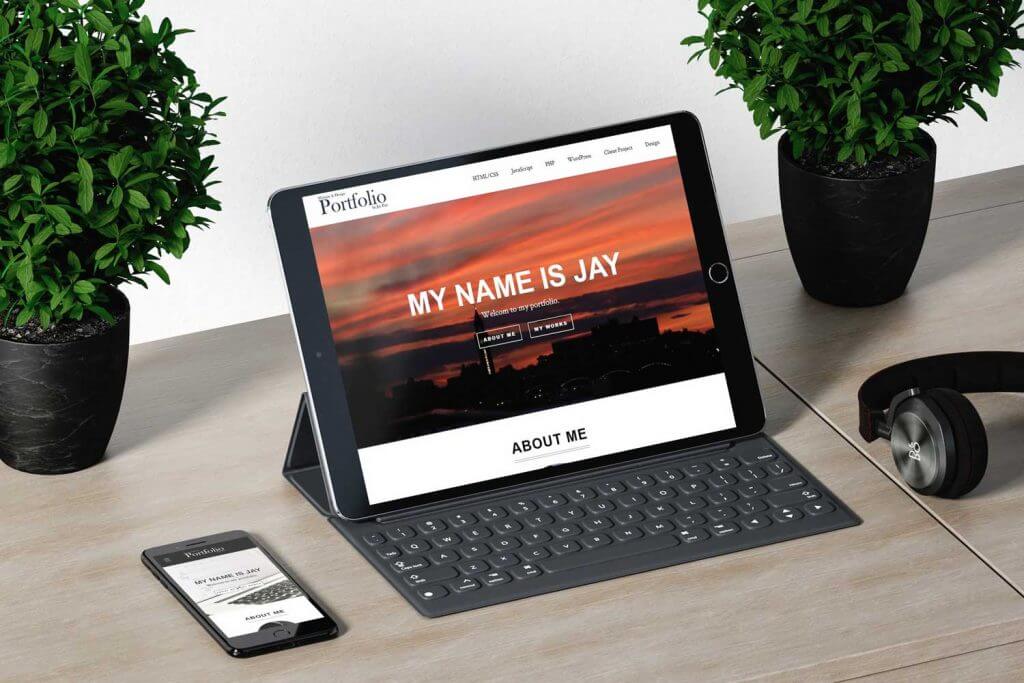
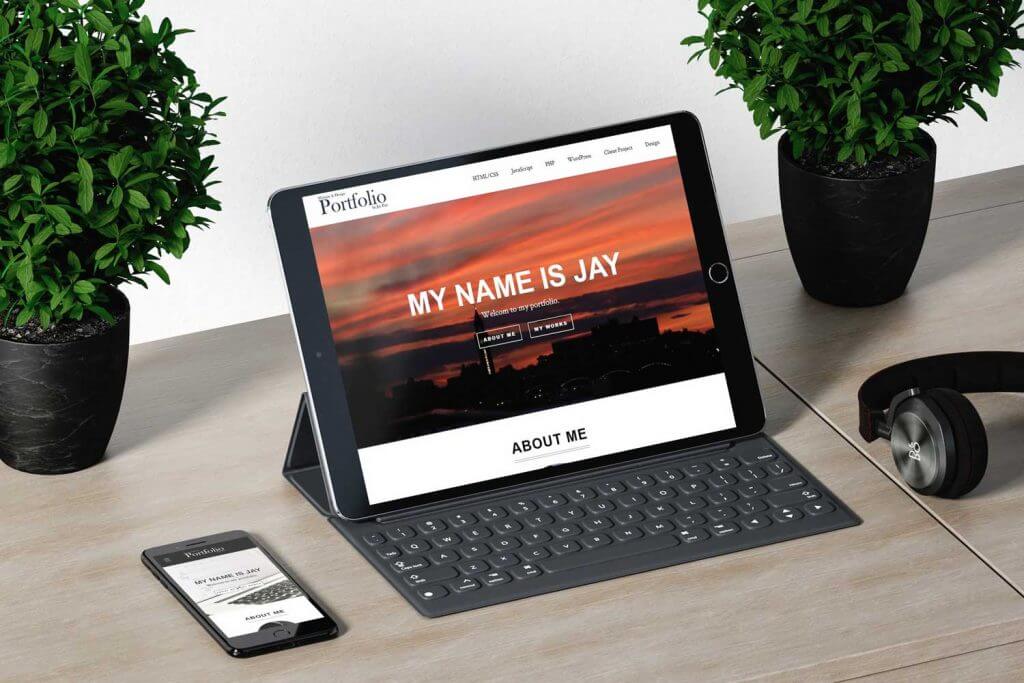
Responsive In Mobile Devices:
When I was doing the Mobile version, I thought it is better to put the navigation bar on the bottom, so that people can easy to use their thumb to switch different web pages.
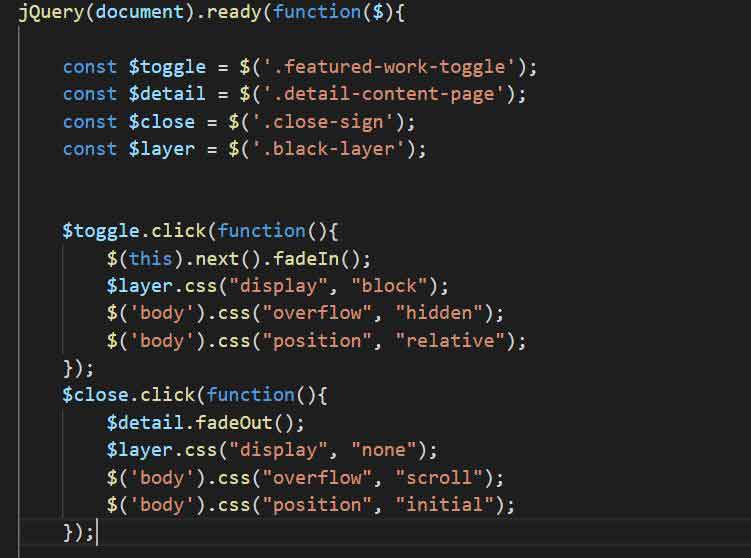
Coding Tutorial:
In this section, I will show you how I managed the pop-up information box when clicking each work.
First, $(this).next() will select the information box which is invisible now. I used the jQuery function fadeIn() to let the box display. Also, To make sure to disable the scrolling effect in the main content, I add the CSS styling called “overflow: hidden” in the body tag. Finally, Once the user clicks the close sign, the infobox will fade out.
Also, it is important to add “-webkit-overflow-scrolling: touch;” at the infobox element. So that the scrolling effect will be smooth on the mobile devices.


Wedding Services Website
October 14th, 2018
View Details →

Wedding Services Website
October 14th, 2018
Using Tools:
This is my final project in BCIT. Collaborated with a team of 4 from meeting with the real world client to gather requirement, planning, design, development, optimization to launch.
Overall:
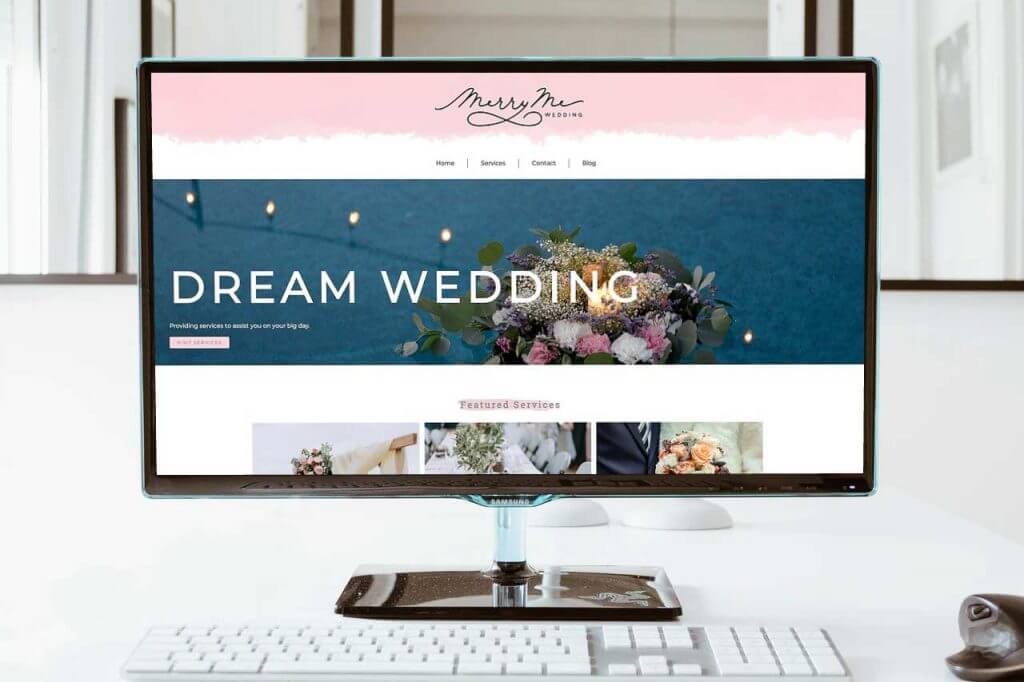
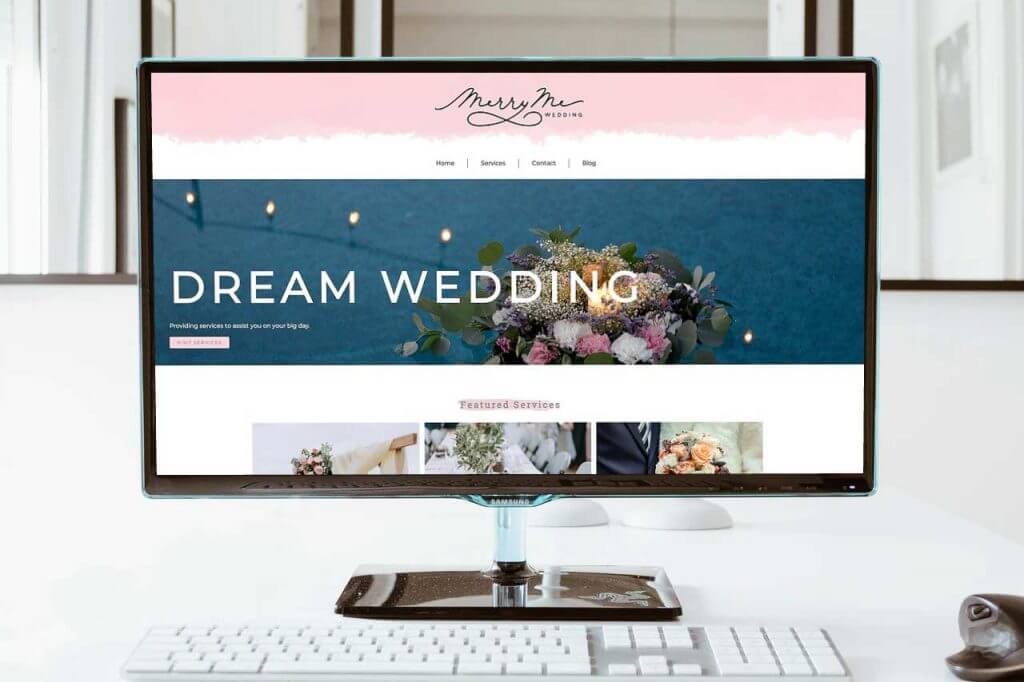
This website is for a client who provides services for the wedding, including wedding decoration, set up and event design, etc. The purpose of this website is to border customer base and display the amazing artworks.
The website is built by WordPress so that the client can modify the content easily. We also pay attention to detail. For instance, styling 404 error page, customize the login and back-end page and show the tutorial on the dashboard.
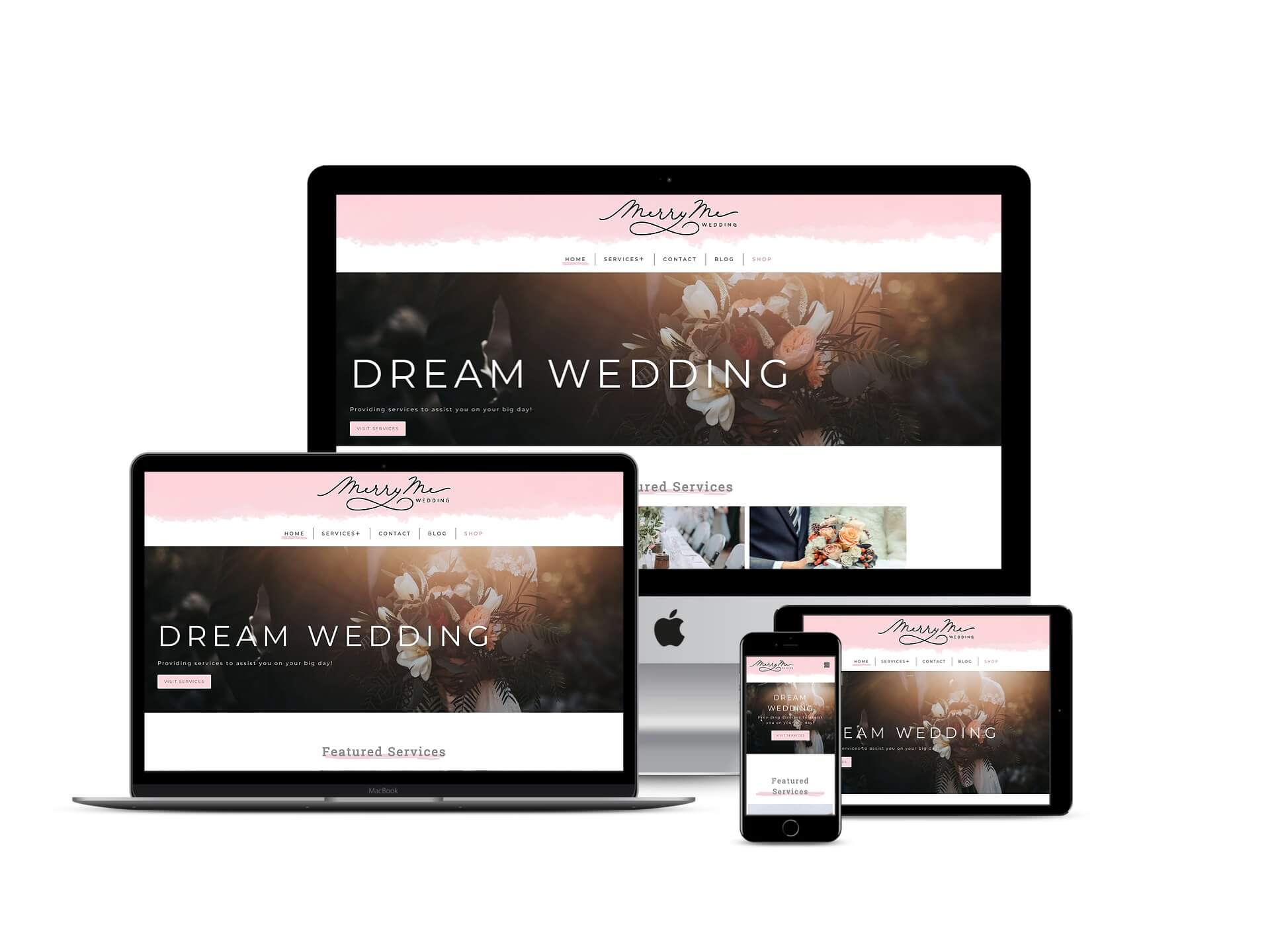
Responsive Website:
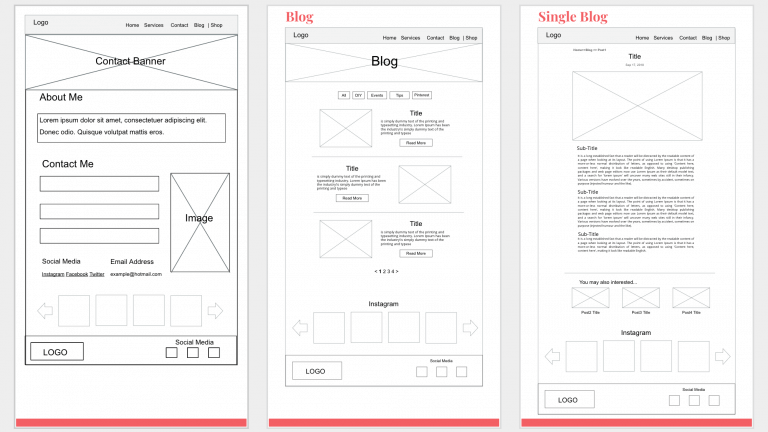
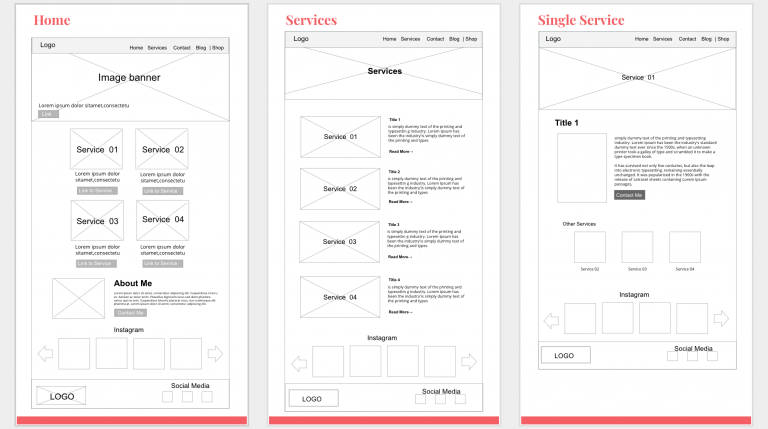
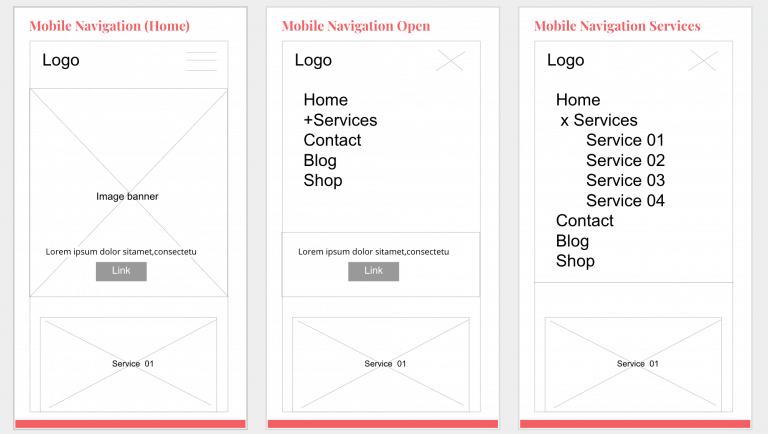
Wireframe:
Desktop Version:
Mobile Version:

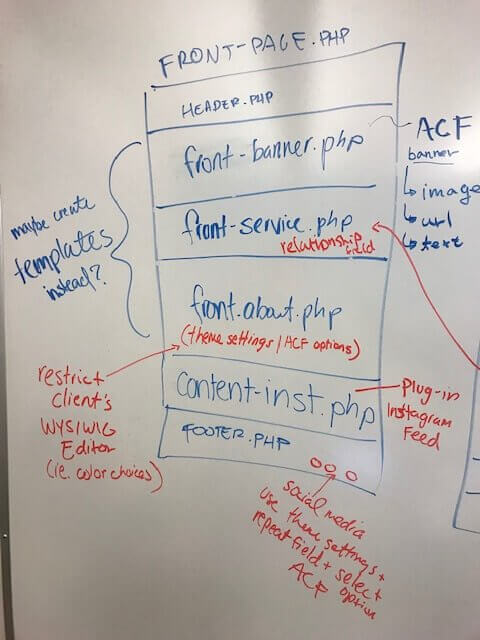
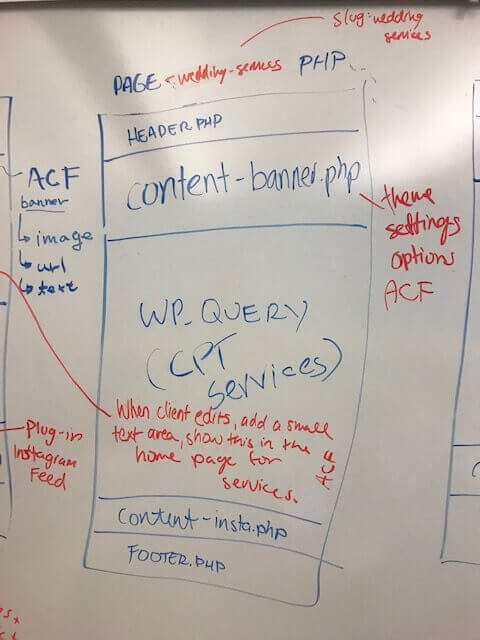
Functionality Structure:
In this section, I with my teammate wrote down all the functionality we need on the whiteboard. For example, We create front-page.php, page-wedding-services.php, and single-service.php templates. Additionally, Which kind of specific files should be included on every single page, such as header.php, footer.php, and WP-query.
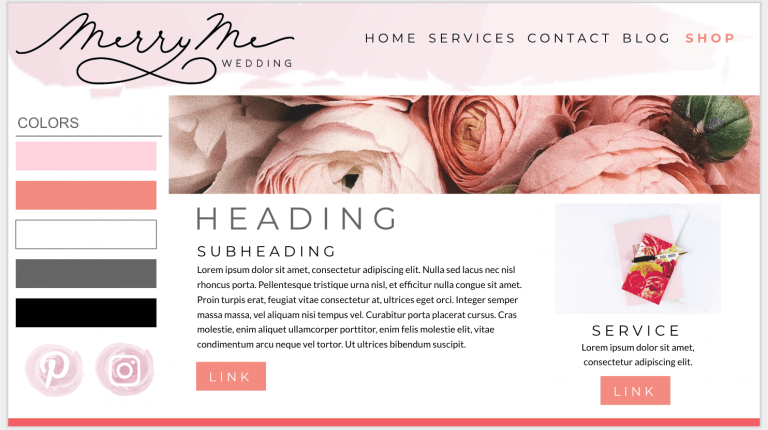
Style Tile:
Style tiles are a visual reference to the design language of a website. They help tell a story through fonts, color and style collections, and when viewed in combination with wireframes, site-maps, and other UI elements, they define that story in an accessible, client-friendly manner.

Dashboard:
We created the tutorial about how to modify the content at the back-end management site. It is a good feature for the client.


BCIT Landing Page
June 6th, 2018
View Details →

BCIT Landing Page
June 6th, 2018
Using Tools:
This is the BCIT landing page website.

Coffee Shop Brochure
June 21st, 2018
View Details →

Coffee Shop Brochure
June 21st, 2018
Using Tools:
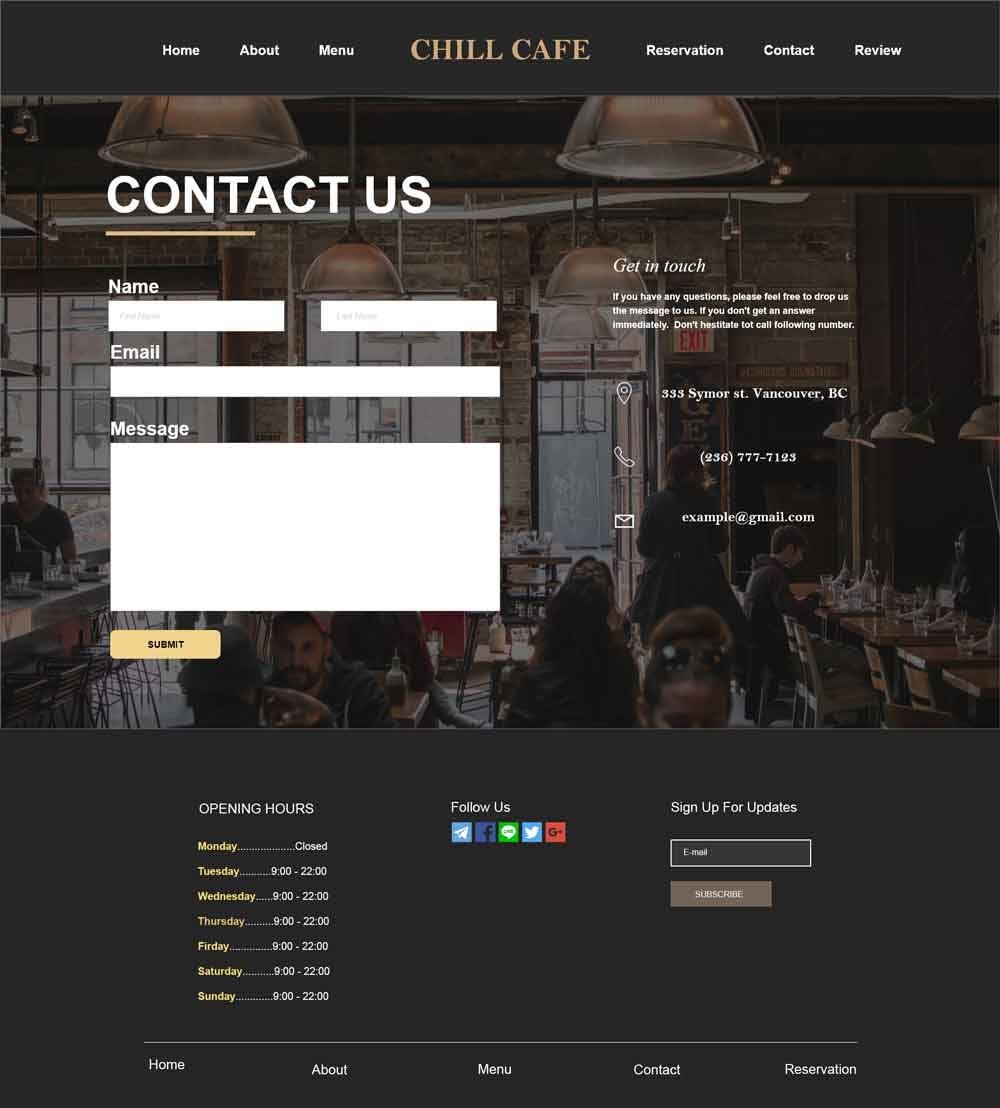
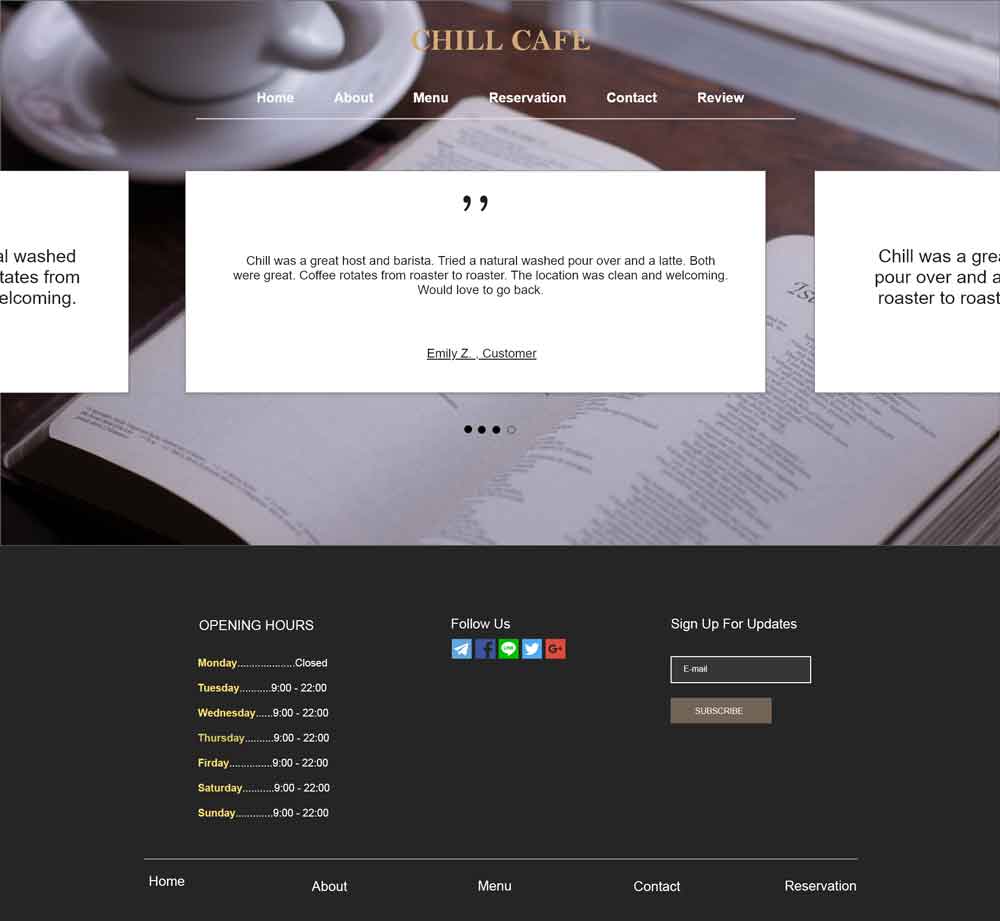
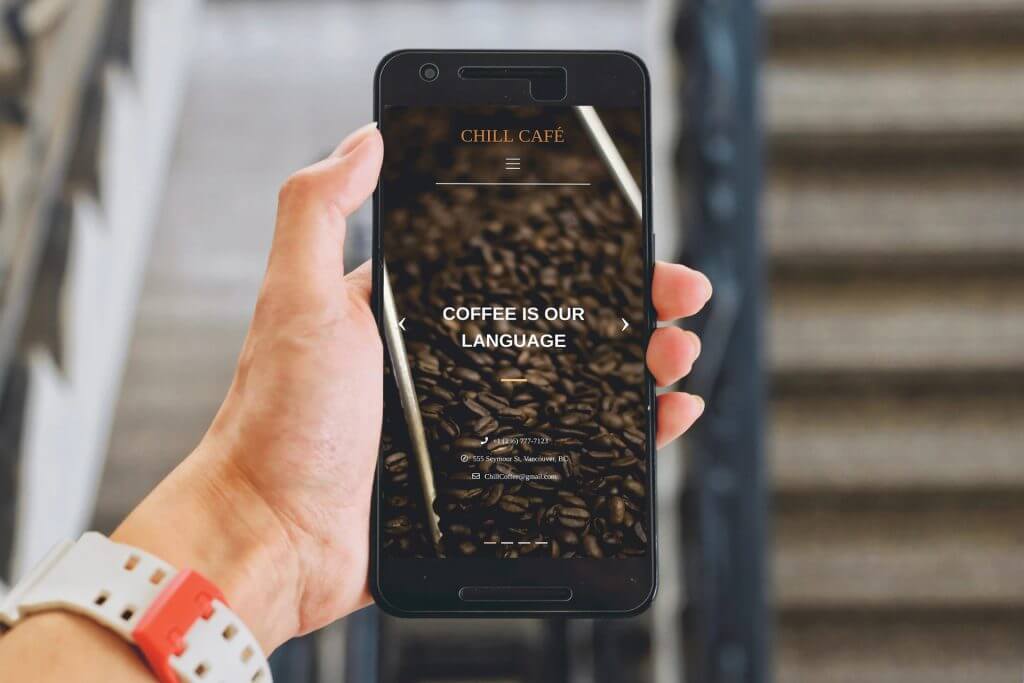
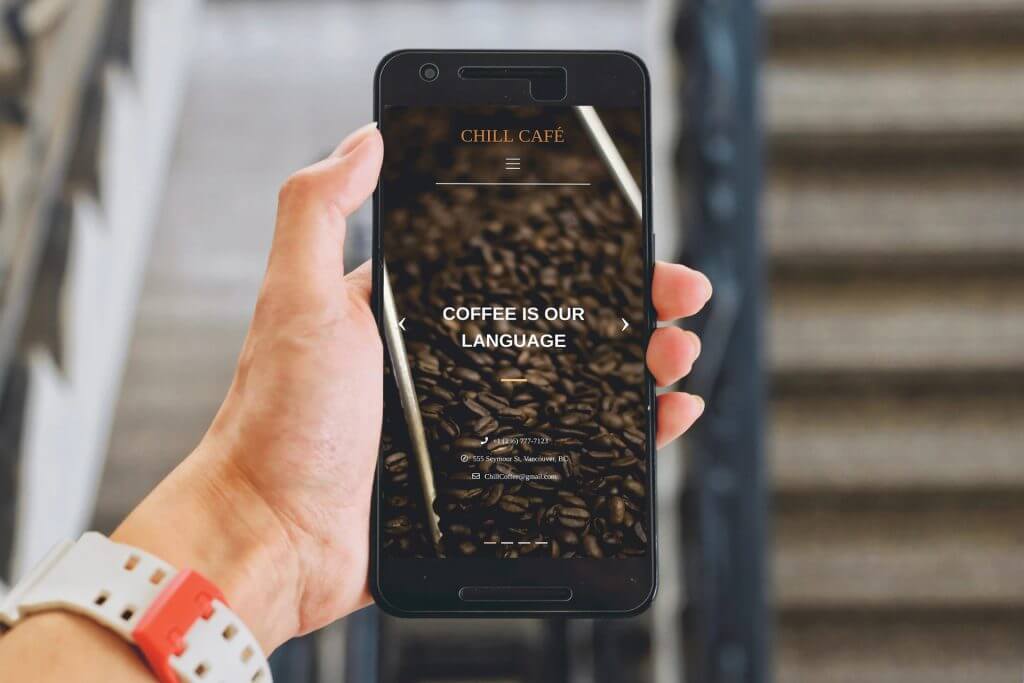
I built this Demo site from creating the wireframe to a real site and fully responsive.
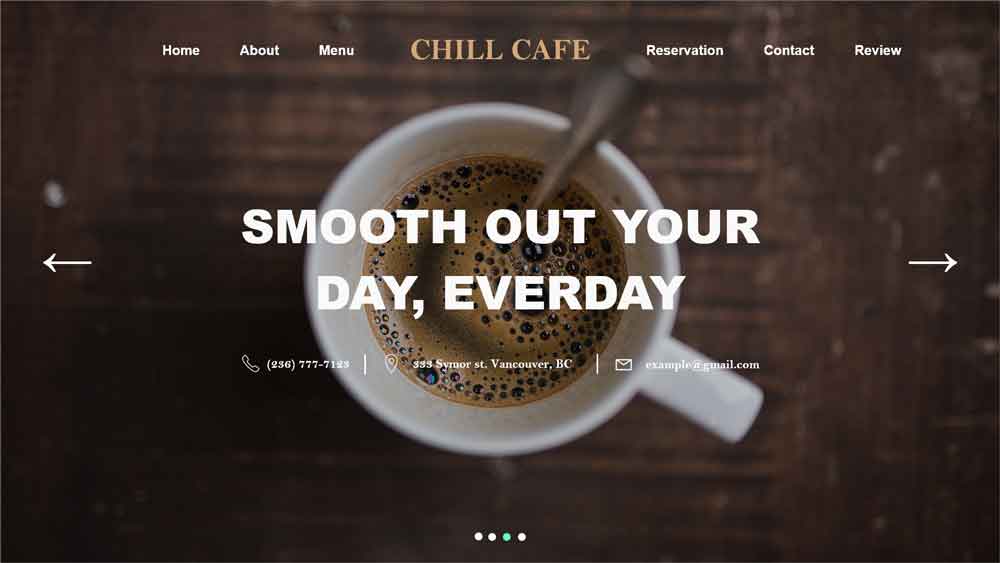
Overall:
I built this coffee shop website as my BCIT business brochure project. To approach the real world business website, I made several pages, including menu, about, review, and reservation, etc. I established the site from planning, scratching wireframe and mockup, developing, embedding google analytic code for tracking purpose to launch.
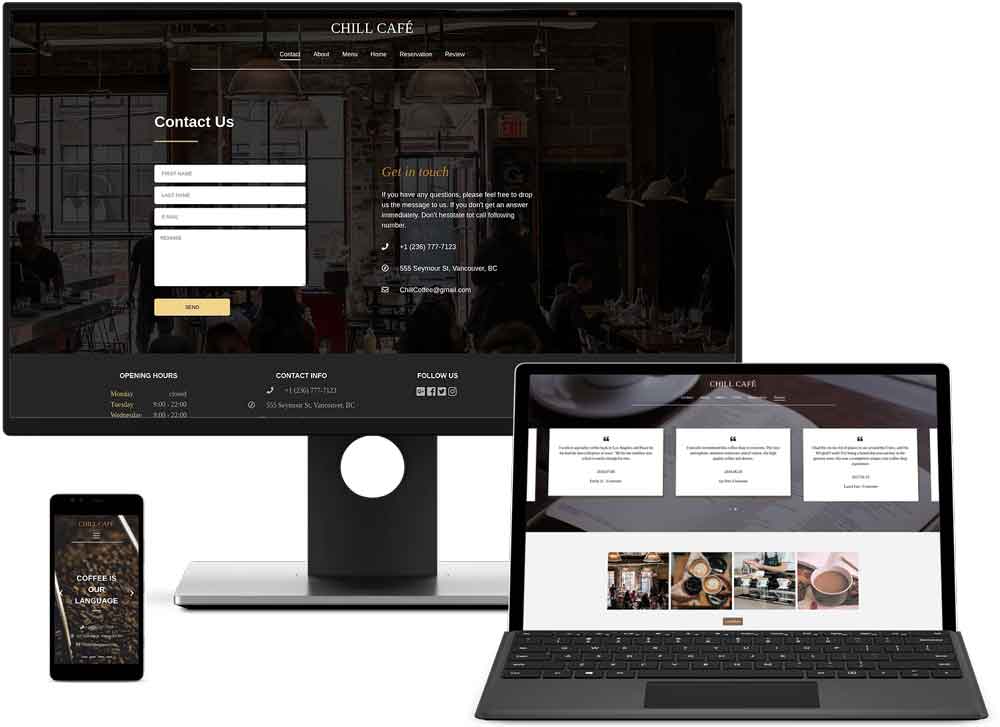
Fully Responsive site:
As the user switches from their laptop to iPad, the website will automatically switch to accommodate for resolution, image size, and scripting abilities.
Mockup:
A great website perspective mockup design can help to present your web design in a beautiful, unique way. Also, it is important to do the mockup before developing to reduce unnecessary work in programming.

Country Project
May 23rd, 2018
View Details →

Country Project
May 23rd, 2018
Using Tools:
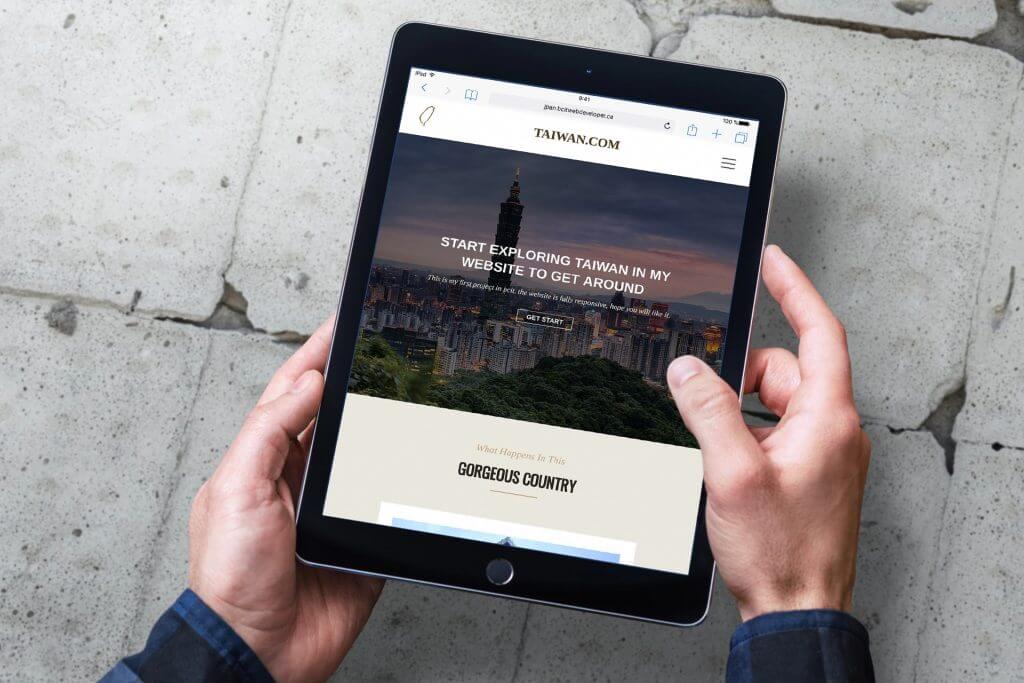
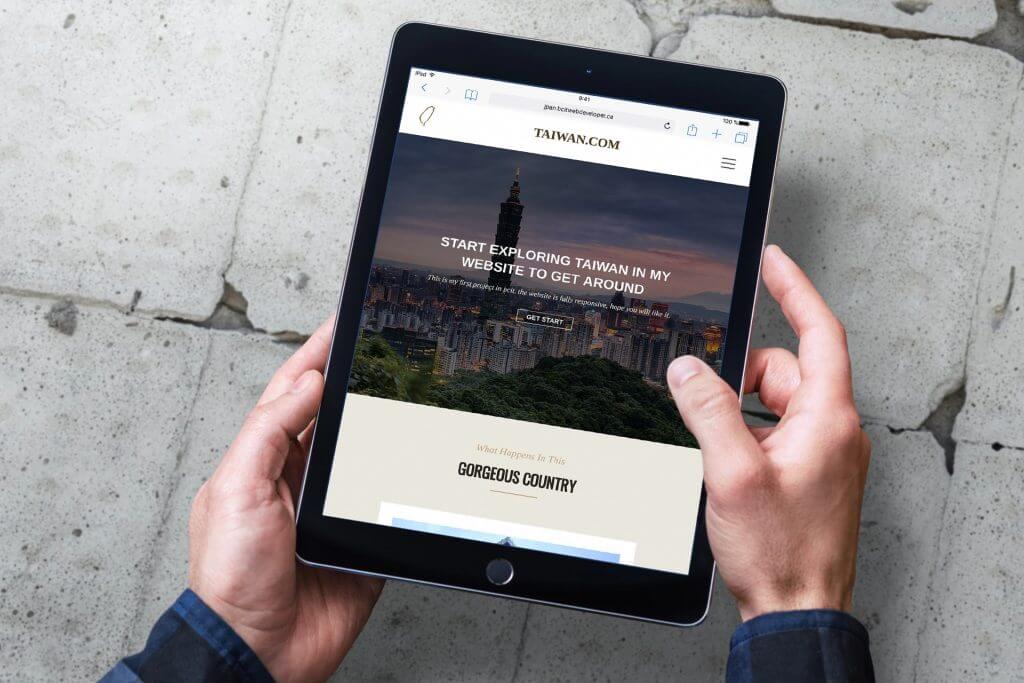
Visit the website to feel the beauty of Taiwan, the web page overall introduces Taiwan's culture, customs and display the gorgeous landscape.
Overall:
This country Project is the first website that I did. The content introduces the beauty of Taiwan, talking about the culture, custom, and display the gorgeous landscape as well.
This project also demonstrated that I have the ability to establish a static site from scratch. The site using programming languages, HTML, CSS, and jQuery Plugins to build.
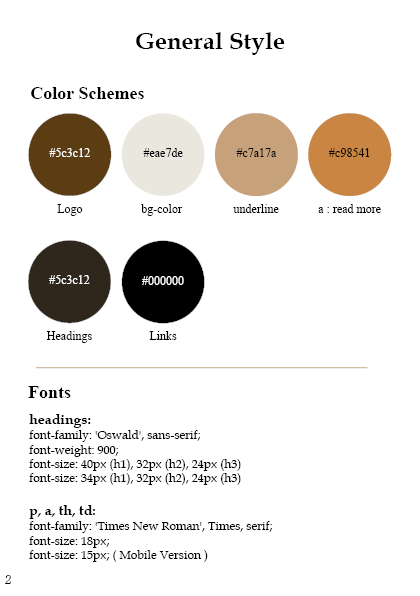
Style Guide:
A style guide is a set of standards for the writing and design of documents, either for general use or for a specific publication, organization, or field.

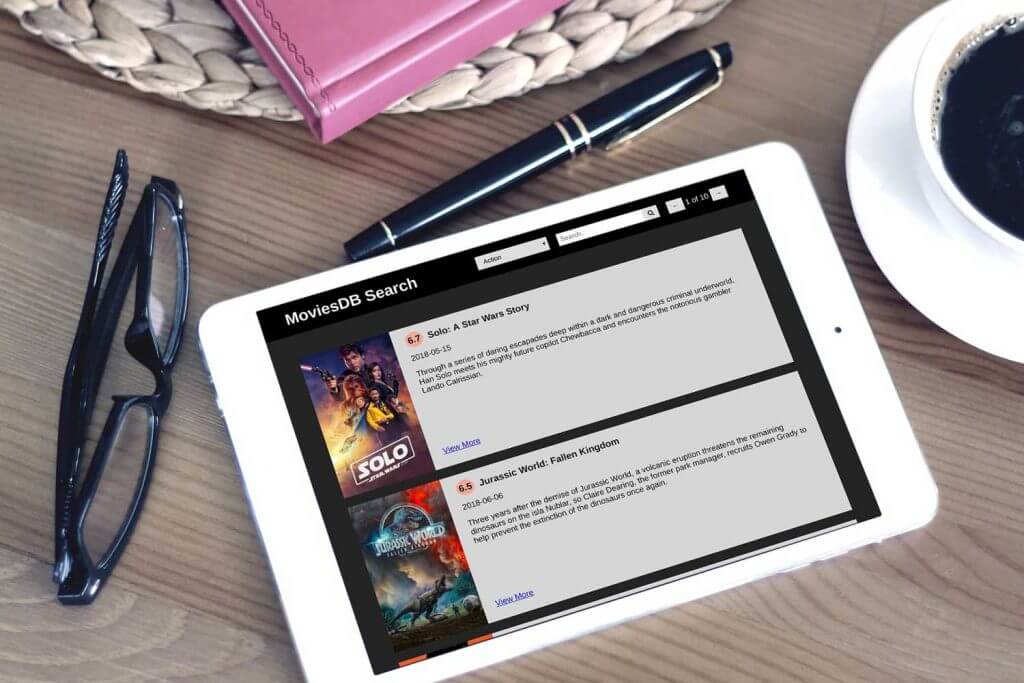
MovieDB Searching
August 2nd, 2018
View Details →

MovieDB Searching
August 2nd, 2018
Using Tools:
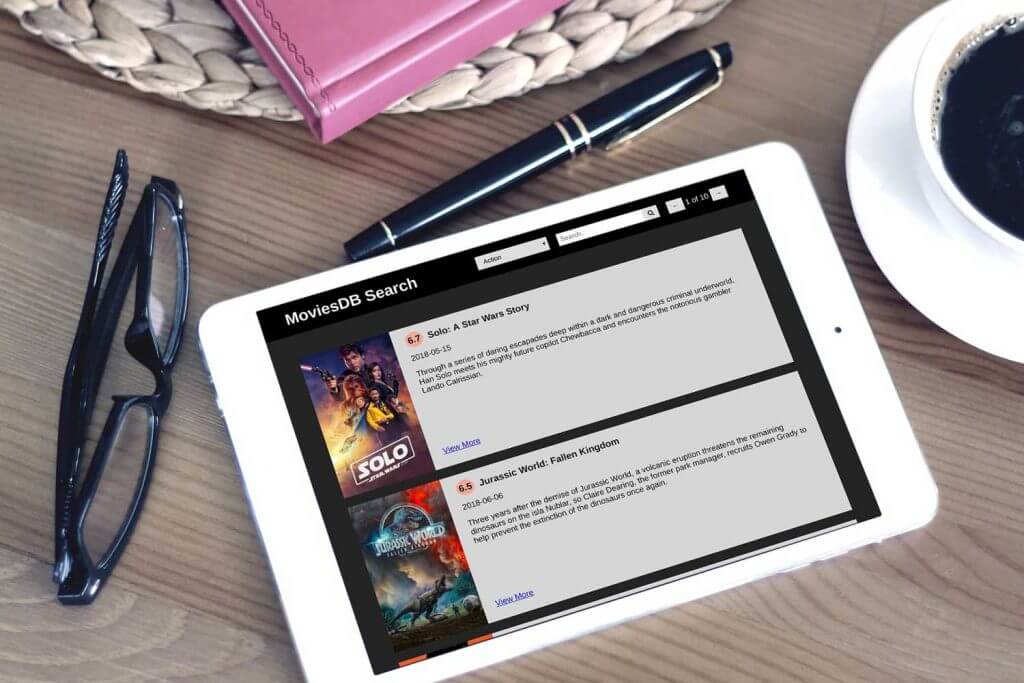
This website is built by the most popular JavaScript Framework, React. The web page acquired the API from MovieDB, fetched the database and used on my own website.
Note: The website is based on The movieDB API, if the database website is down, my website will not showcase all of the movies
Overall:
There are always new movies being released as time goes on. So it is not possible to hard code every single movie. Instead of this, we can use the movie database which movieDB provides. In this project, I made this simple website which you can select what type of movie you want to watch. However, the searching function still under construction, hope it will release in the near future:)
Process:
The diagram below shows how I get the data from the remote place.


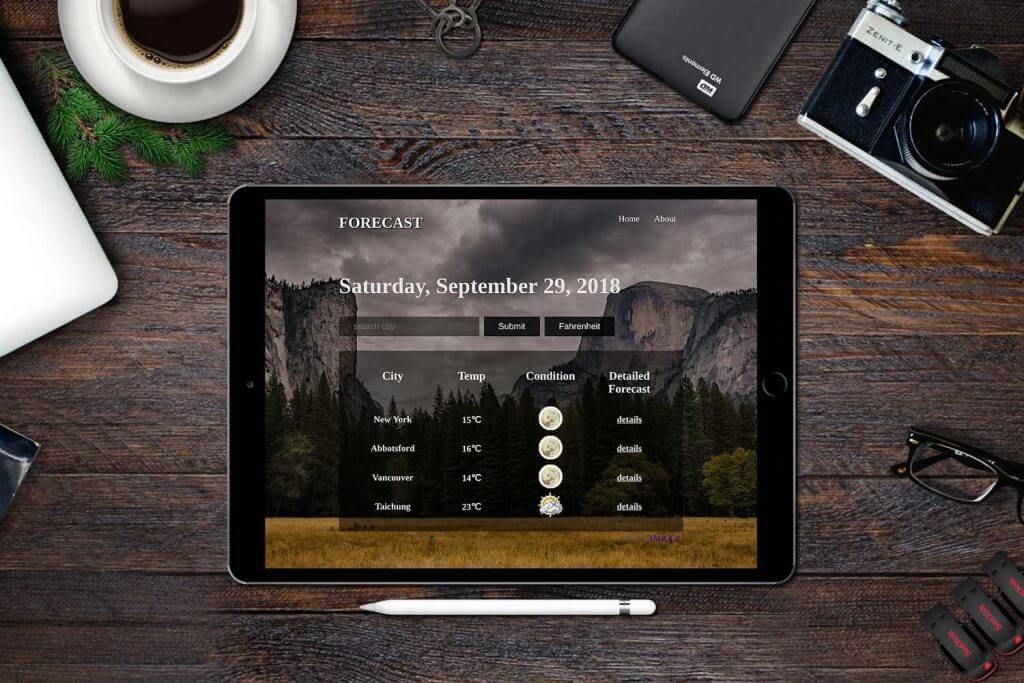
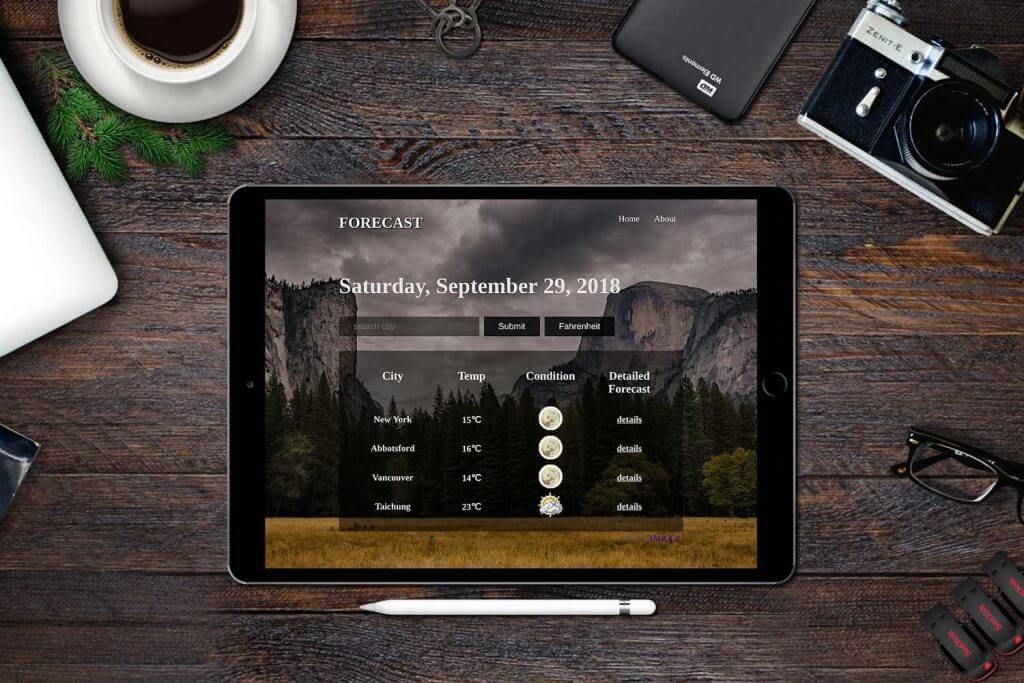
Weather Forecast
September 6th, 2018
View Details →

Weather Forecast
September 6th, 2018
Using Tools:
This website is built by JavaScript Framework, Angular. I used the useful feature in Angular which can acquire information from different Website.
Angular2, Ajax, HTML, CSS

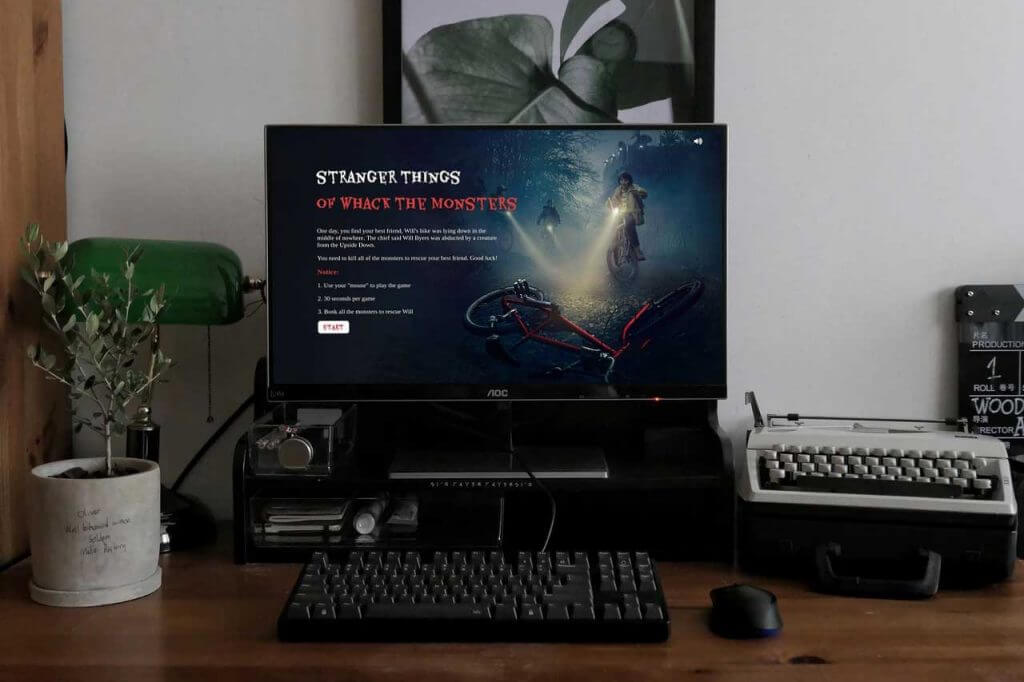
Whack the Monster Game
July 4th, 2018
View Details →

Whack the Monster Game
July 4th, 2018
Using Tools:
This is a small game project, adapted from the familiar whack the molly game.S ince I love the series "Stranger Thing", I changed the whole theme to that..

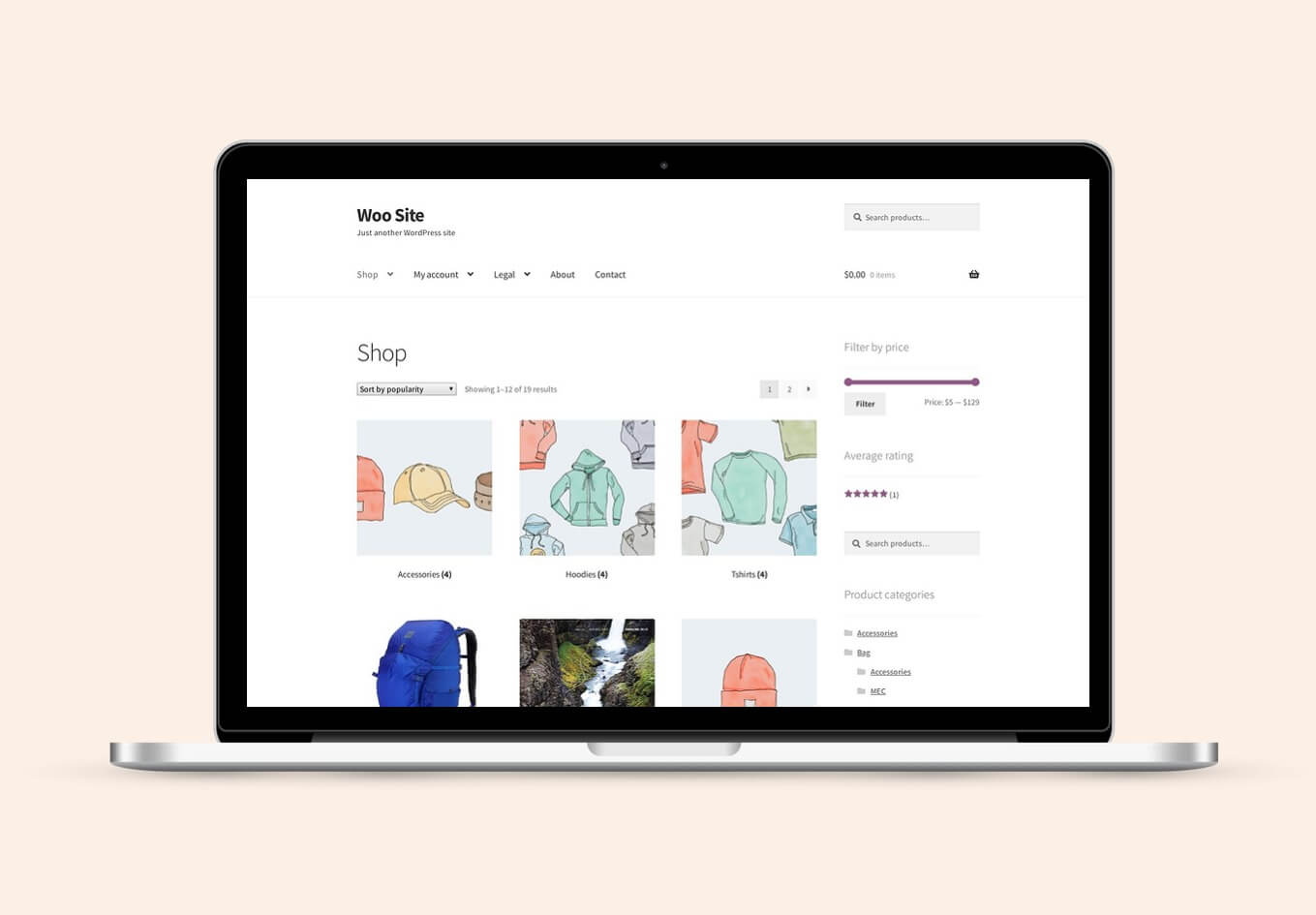
E-commerce Demo Site
August 23rd, 2018
View Details →

E-commerce Demo Site
August 23rd, 2018
Using Tools:
this is an shopping demo website